今回は以前の配信の経過時間を表示できるわんコメのテンプレに続き、わんコメにプリインストールされている「slim」テンプレートをベースとした、Twitchっぽい名前の色変化を楽しめるわんコメの配布テンプレートです。
「slim-namecolor-random」についてよくご確認の上、ご利用をお願いいたします。
slim-namecolor-randomとは
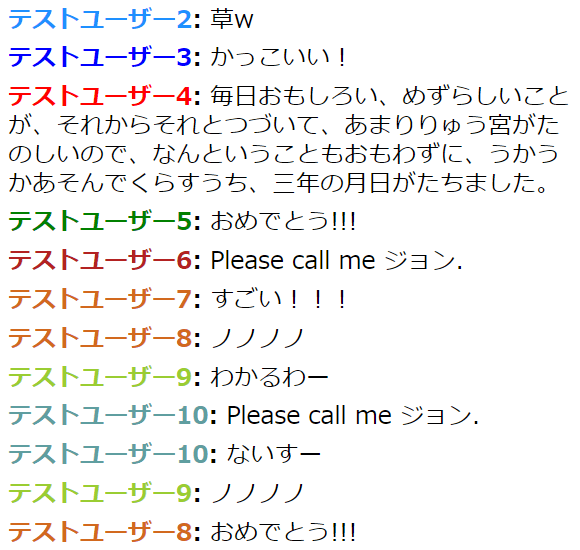
「slim-namecolor-random」は、わんコメのテンプレートとして動作し、Twitchチャット欄にある名前への色の付与を再現しているテンプレートです。
デフォルトで表示できる色は15種類となっており、カスタマイズを行えば数の増減や色の変更も可能です。
userIdごとに色を適用しているため、同じアカウントであればテンプレートを読み込みし直さない限り同じ色が適用されますが、名前の表示が同じだけの場合は別途ランダムの色付与が実施されます。
Twitchに関しては、1.1.2でscreenNameを取得するように変更したため、よりTwitchっぽいチャット欄となりました。
また、YouTubeは1.2.0でハンドル形式のID表示に対応し、長すぎるID表示を回避しやすくしてあります。
ただしAPIキーが必須となるため、利用方法をよくご確認ください。
簡単な動作状況は、以下の動画をご確認ください。
更新情報
1.2.1 YouTubeのハンドルデータキャッシュ時間を設定(2025/05/28)
1.2.0 YouTubeのハンドル表示に対応(2025/05/28)
1.1.3 ニコ生/ツイキャス/TikTokのscreenName表示に対応(2025/05/27)
1.1.2 TwitchのscreenName表示に対応(2025/05/26)
1.1.1 ギフト類の表示調整(2025/05/04)
1.1.0 userIdの表示をさせるように変更/スパチャ等ギフト類の表示微調整(2025/05/03)
1.0.1 文字サイズの調整(2025/05/02)
1.0.0 公開版(2025/05/02)
ご利用条件
「slim-namecolor-random」テンプレートご利用にあたっては、以下の条件に同意できる方のみご利用をお願いいたします。
- 再配布をしないこと
- 自作等のご自身で作成されたものと誤解される発言をなさらないこと
- ご自身でカスタマイズされた場合にも配布をなさらないこと
- いかなる問題が生じた場合にも当方が責任を負うものではないことをご理解いただくこと
- 直接のダウンロードリンク(直リンク)を公開しないこと
(再配布を伴わないご自身でのカスタマイズ利用は自由です)
再配布は禁止とさせていただくため、テンプレートをご友人や企業間などいかなる場合でも、配布はなさらないようお願いいたします。
テンプレートは直接配布なさらず、必ず当ページからダウンロードしていただきたいです。
また、ダウンロード用のリンク(直リンク)は公開なさらないようにご紹介をお願いいたします。
それでも、書いてくれたり使ってみた感想をいただけると喜びます。
ダウンロード
ダウンロードにあたっては、ご利用条件の確認をいただいた上で、同意できる方のみご利用をお願いいたします。
動作におかしな点がありましたら、ページ下部にあるコメント欄や作者のTwitter(X)にお知らせいただけると嬉しいです。
通常版
slim-namecolor-random 1.2.1ダウンロード
ダウンロードしましたら、わんコメのテンプレートフォルダに入れてください。
動作確認は、わんコメ8.0αバージョンにて行われています。
YouTubeのハンドル表示に対応【要APIキー】
YouTubeでのID表示に関しては、1.2.0でハンドル(@xxxxxx)の表示に対応しました。
ですが、ハンドルの情報を取得させるためには、YouTube Data API v3のAPIキーをご自身で入手し、script.jsの4行目にある入力欄へコピペ保存する必要があります。
const API_KEY = ''; // ←YouTube Data API v3のAPIキーをここに入力
もしもYouTube Data API v3のAPIキーが「ABCDE123」というキーならば、
const API_KEY = 'ABCDE123'; // ←YouTube Data API v3のAPIキーをここに入力
という状態でscript.jsを保存しなければなりません。
正しいAPIキーが入っていない場合には、YouTubeのユーザーIDがハンドルで表示はされず、今までどおりのUCから始まるID表示です。
YouTube Data API v3のAPIキー入手手順
YouTube Data API v3のAPIキーは、以下の手順で無料にて入手可能です。
- Google Cloud Consoleにアクセス
- 新しいプロジェクトを作成
- YouTube Data API v3を有効化
- APIキーを作成
- (必要に応じて)APIキーの制限を設定
Google Cloud Consoleにアクセスし、Googleアカウントでログインします。
画面上部の「プロジェクトの選択」→「新しいプロジェクト」をクリックし、プロジェクト名を入力して作成します。
左側メニューの「APIとサービス」→「ライブラリ」を選択し、「YouTube Data API v3」を検索して選択し、「有効にする」をクリックします。
左側メニューの「認証情報」→「認証情報を作成」→「APIキー」を選択します。
生成されたAPIキーが表示されます。
ここで生成されたAPIキーを、script.jsにコピペし保存します。
セキュリティのため、「APIキーを制限」から利用できるAPIやIPアドレスを制限することをおすすめします。
動作チェックなどでどうしても共有する場合でも、公開する相手は選びましょう。
APIキーを入れてもハンドル表示にならない場合
APIキーを入手しても、正しくscript.jsに保存できていない場合やAPIキーの制限を受けている場合は、今までどおりハンドルではないユーザーIDの表示となります。
どうしてもYouTubeのユーザーIDがハンドルではなくUCから始まるIDになってしまう場合、テンプレートをChromeなどの通常のブラウザで開きコンソールログを読めば、どのようなエラーが出ているのか簡易的に読めるように設計済みです。
このYouTube Data API v3は、1日1万クエリまでの制限があり、1日に使いすぎると正しくAPIキーを入力していてもエラーとなってしまいます。
この使用量の制限はAPIの仕様のため、よりAPIを使う必要があればGoogleにご相談をいただき、割り当ての増加を申し込みましょう。
「youtube.api.v3.V3DataChannelService.List」を取得するようになっていますが、APIキーを本テンプレートのみで普通に利用するのであれば、ほとんどの環境で1日で使えるAPIキー制限に引っかかることはないような設計です。
ただし、リロードをしまくったり、APIで取得するデータを増やしたり、コメントをするリスナーがあまりに多すぎたり、キャッシュしないようカスタマイズしたりすると、制限に引っかかりやすくなります。
通常はこのキャッシュ部分はカスタマイズの必要がありません。
デフォルトでは30分に1回もコメントが来なくなった場合は、メモリ消費量を抑えるためにキャッシュを削除しており、次回コメントが来た際に再度APIでのデータ取得が必要です。
テンプレートのカスタマイズ
このテンプレートのカスタマイズは、ご利用条件の確認を守っていただける限り自由です。
もっと高度に調整をして使用されても、もちろん構いません。
簡単にではありますが、内蔵しているファイルの紹介やおすすめのカスタマイズを紹介しておきます。
ファイルの編集にはどのようなソフトを利用するのも自由ですが、Visual Studio Codeのような、入力補助もあるようなツールがあると便利です。
そうしないと、本テンプレートのアップデートをする際に、上書きされてしまいます。
OBSのカスタムCSSを利用する場合はこの限りではありませんが、カスタマイズした情報は本テンプレートでは保持しないため、別途保存しておくことをオススメします。
使われる色を変える
名前の表示に使っている15種類の色は、style.cssで指定されています。
:root {
--color-1: #f00;
--color-2: #00f;
--color-3: #008000;
--color-4: #b22222;
--color-5: #ff7f50;
--color-6: #9acd32;
--color-7: #ff4500;
--color-8: #2e8b57;
--color-9: #daa520;
--color-10: #d2691e;
--color-11: #5f9ea0;
--color-12: #1e90ff;
--color-13: #ff69b4;
--color-14: #8a2be2;
--color-15: #00ff7f;
}
こちらの色を変更することで、好きな色を使うことが可能になります。
使う色の数を増減させる
名前の表示に対してランダムに付与している項目は、script.jsに記載があります。
rootStyles.getPropertyValue('--color-1').trim(),
rootStyles.getPropertyValue('--color-2').trim(),
rootStyles.getPropertyValue('--color-3').trim(),
rootStyles.getPropertyValue('--color-4').trim(),
rootStyles.getPropertyValue('--color-5').trim(),
rootStyles.getPropertyValue('--color-6').trim(),
rootStyles.getPropertyValue('--color-7').trim(),
rootStyles.getPropertyValue('--color-8').trim(),
rootStyles.getPropertyValue('--color-9').trim(),
rootStyles.getPropertyValue('--color-10').trim(),
rootStyles.getPropertyValue('--color-11').trim(),
rootStyles.getPropertyValue('--color-12').trim(),
rootStyles.getPropertyValue('--color-13').trim(),
rootStyles.getPropertyValue('--color-14').trim(),
rootStyles.getPropertyValue('--color-15').trim(),
こちらの項目は上記CSSと連動しているため、数を増減させた場合にはCSSファイルも調整を加える必要があります。
数を減らしたいだけであれば、使わない色の行をscript.jsで消すだけで済みますが、数を増やしたい場合には対応する色をstyle.cssに追加で記述してください。
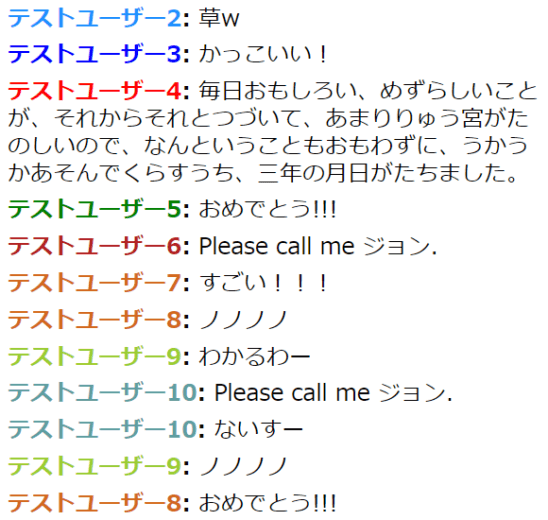
名前の後の「:」を変更する
名前の後についている半角のコロンはstyle.cssで付与しているため、別の記号にしたり色を変えたり、表示自体をなくすことも可能です。
.name::after {
content: ":";
color: #000;
}
このような記述になっているため、記述を参考に好きに変更可能です。
HTML&CSS Webデザインのような本なども参考に、お好きにデザインしてみてください。
userIdを非表示にさせる
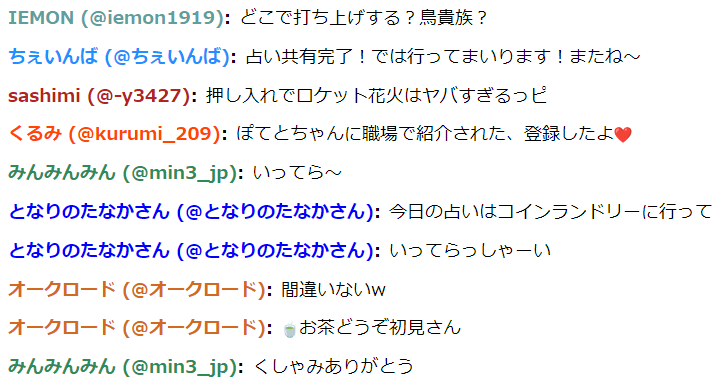
バージョン1.1.0から、よりTwitch風にチャット欄を彩るべく、名前の後にuserIdを表示させるように変更しました。
表示があると、以下のようになります。
このユーザーID表示が邪魔で非表示にしたい場合には、style.cssに以下のコードを適用させます。
.formatUserId {
display: none;
}
たったこれだけで非表示にすることが可能です。
ユーザーIDが長いサイトで配信をしていると、表示が見えづらくなりがちのため、お好みで表示・非表示を使い分けてください。
もちろん、上記CSSに工夫を加えれば、配信サイトごとに表示・非表示を混ぜて使うことも可能です。
テンプレートの情報
ベーステンプレートとして、わんコメにプリインストールされている「slim」が使われています。
「slim-namecolor-random」テンプレートは無料でご利用いただけますが、ご利用条件にあるとおりの利用や紹介をしてください。
Twitchでご利用いただいたとしても、同じ色を取得してくるわけではありませんが、Twitchのチャット欄に適用されている名前の色変化っぽい表示をお楽しみいただけます。
ほかにも細かな調整として、バッジ情報の有無で名前の幅寄せがわずかに変わっているため、そのあたりもお楽しみください。






コメント