今回は以前のP.I.のチャット欄風味なわんコメのテンプレに続き、わんコメで取得できる初見さんのデータを見分け、自動で初見さん・初コメさんの数がカウントできるわんコメの配布テンプレートです。
「FirstTime-Counter」についてよくご確認の上、ご利用をお願いいたします。
FirstTime-Counterとは
「FirstTime-Counter」は、わんコメのテンプレートとして動作し、初見さんのカウントを自動で行ってくれるテンプレートです。
初見さんカウントを自動で行うだけでなく、初見さん来場数の達成目標を設定したり、わんコメで初見扱いされるもののサブ垢だったので除外したいなど、付属のコントローラーで操作が可能です。
簡単な動作状況は、以下の動画や下記の機能説明をご確認ください。
更新情報
1.0.0 公開版(2025/04/22)
ご利用条件
「FirstTime-Counter」テンプレートご利用にあたっては、以下の条件に同意できる方のみご利用をお願いいたします。
- 再配布をしないこと
- 自作等のご自身で作成されたものと誤解される発言をなさらないこと
- ご自身でカスタマイズされた場合にも配布をなさらないこと
- いかなる問題が生じた場合にも当方が責任を負うものではないことをご理解いただくこと
- 直接のダウンロードリンク(直リンク)を公開しないこと
(再配布を伴わないご自身でのカスタマイズ利用は自由です)
再配布は禁止とさせていただくため、テンプレートをご友人や企業間などいかなる場合でも、配布はなさらないようお願いいたします。
テンプレートは直接配布なさらず、必ず当ページからダウンロードしていただきたいです。
また、ダウンロード用のリンク(直リンク)は公開なさらないようにご紹介をお願いいたします。
それでも、書いてくれたり使ってみた感想をいただけると喜びます。
ダウンロード
ダウンロードにあたっては、ご利用条件の確認をいただいた上で、同意できる方のみご利用をお願いいたします。
動作におかしな点がありましたら、ページ下部にあるコメント欄や作者のTwitter(X)にお知らせいただけると嬉しいです。
通常版
FirstTime-Counter 1.0.0ダウンロード
ダウンロードしましたら、わんコメのテンプレートフォルダに入れてください。
動作確認は、わんコメ8.0αバージョンにて行われています。
テンプレート使用時の設定について
OBSにドラッグ&ドロップで入れた後、OBSで初見さんのカウンターだけ見えるようにカットして利用します。

コントローラーの操作が必要な場合は、スタジオモードを活用し、リスナーの方に見えないよう配慮しつつ操作をお試しください。
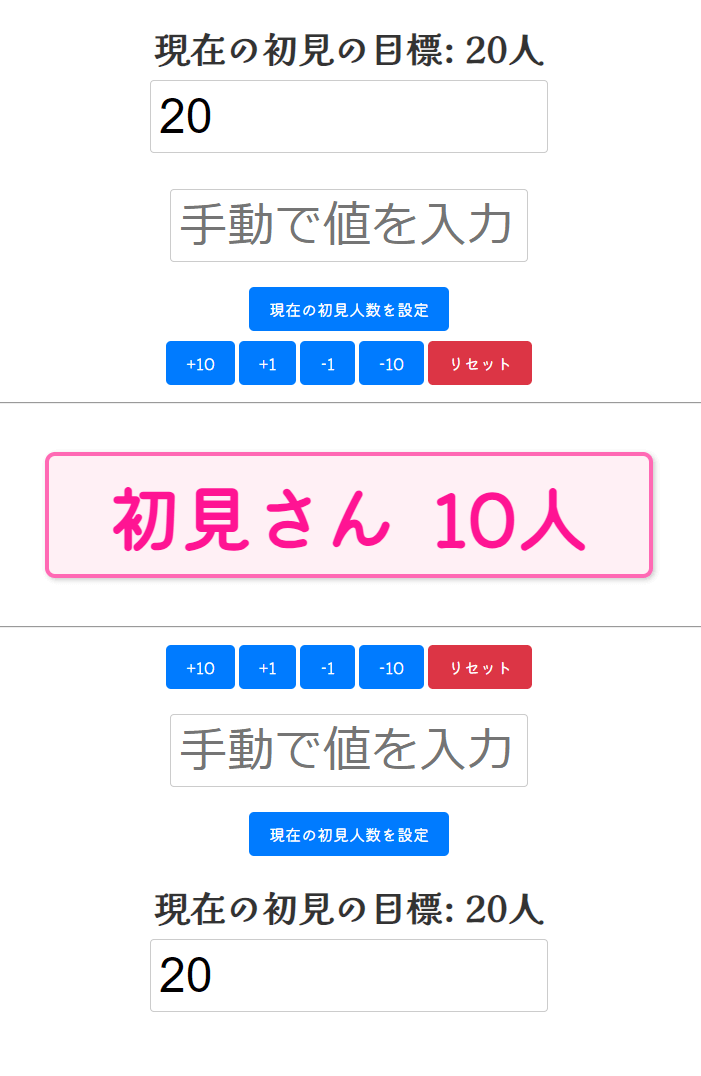
FirstTime-Counterの機能説明
FirstTime-Counterの機能は以下のとおりです。
操作を行う場合は、OBSの「対話(操作)」モードでの操作が必要です。
カウンターの上下に同じボタンが付いていますが、上下どちらも同じ機能を有しています。
配信画面を作る際に、コントローラーを表示させやすい方を使ってください。
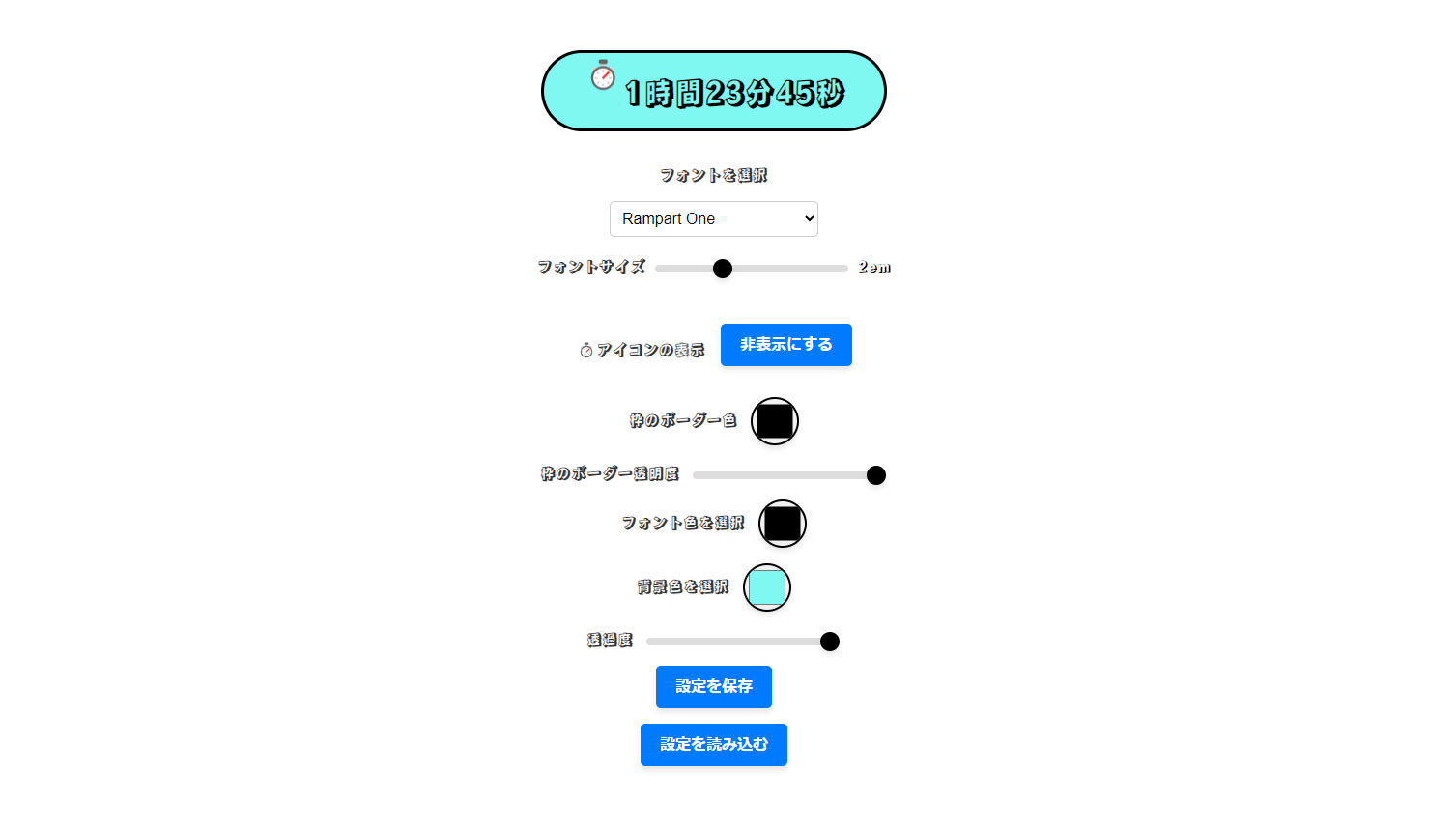
①初見さんの目標人数
初見さんの目標人数を設定する場合に数字を入力します。
目標人数の設定が必要ない場合には、空欄のままにしておくか、0(ゼロ)を入力してください。
目標した人数に達すると、⑤のデザインが変化します。

②現在の初見さんの人数
現在までに来ている初見さんの人数を手動で入力する場合に数字を入力します。
間違ってリセットしてしまった場合や、特定の人数から始めたい場合に活用してください。
③手動で入力した初見さんの人数の確定
②で入力した初見さんの人数を確定する場合に押します。
このボタンを押さない場合は、②に数字を入れても反映はされません。
④初見さん増減、リセットボタン
初見さんのカウント数を増減させる、もしくはリセットさせるボタンです。
ボタンを押すとすぐに反映されます。
⑤メイン画面
初見さんカウントが自動で行われるメイン画面です。
配信画面を作成する場合には、このメイン画面だけを見えるように設置するのをオススメします。
①~④のコントローラー部分は、必要に応じてスタジオモードに切り替えたうえで操作をしてください。
テンプレートのカスタマイズ
このテンプレートのカスタマイズは、ご利用条件の確認を守っていただける限り自由です。
もっと高度に調整をして使用されても、もちろん構いません。
簡単にではありますが、内蔵しているファイルの紹介やおすすめのカスタマイズを紹介しておきます。
ファイルの編集にはどのようなソフトを利用するのも自由ですが、Visual Studio Codeのような、入力補助もあるようなツールがあると便利です。
そうしないと、本テンプレートのアップデートをする際に、上書きされてしまいます。
OBSのカスタムCSSを利用する場合はこの限りではありませんが、カスタマイズした情報は本テンプレートでは保持しないため、別途保存しておくことをオススメします。
初見さんカウンターの色を変える
FirstTime-Counterのstyle.cssファイルに記載されている情報を書き換えることで、初見さんカウンターの色をカスタマイズすることが可能です。
/* 初見さんの数の表示スタイル */
.isFirstTime {
~省略~
background-color: #fff0f5; /* 薄いピンクの背景色 */
~省略~
}
isFirstTimeの背景色を変えることで、初見カウンターの標準時の背景色が変更されます。
/* 目標達成時のスタイル */
.reachedTarget {
~省略~/
background-color: #d4edda; /* 薄い緑色の背景 */
~省略~
}
reachedTargetの背景色を変えると、初見さんの来場目標達成後に変化する初見カウンターの背景色が変更できます。
フォントの変更
フォントの変更は、font-familyという項目で行っています。
Google Fontsのようなフォントでも、PCに内蔵されている・ダウンロードしてきたフォントでも、好きなものを設定可能です。
フォントによって設定方法が異なるため、細かな設定方法はここでは省略します。
style.cssには、各項目ごとにコメントが振られているため、比較的わかりやすくカスタマイズできるかと思います。
書店やAmazonで、HTML&CSS Webデザインのような技術書も購入できますので、興味がある方はお勉強用に買ってみるのも面白いかもしれません。
カウンターの文字を変更する
本カウンターでは、「初見さん ○○人」の表記になっています。

この文字を、例えば「初コメさん ○○人」に変更することも可能です。
その場合はstyle.cssではなく、index.htmlを編集します。
~省略~
初見さん
~省略~
{{ firstTimeCount }}人
~省略~ 達成!!
といったコードが書かれているため、「初見さん」の部分を「初コメさん」に変えれば、カウンターの文字も「初コメさん ○○人」に変化します。
また、「人」を「匹」に変えたとすると、「初コメさん ○○匹」にしたりもできます。
ご自身の枠のイメージに合わせてカスタマイズしてみてください。
テンプレートの情報
ベーステンプレートとして、わんコメにプリインストールされている「basic」を使いましたが、当たり前ながらほとんど面影はなくなってしまいました(笑)
「FirstTime-Counter」テンプレートは無料でご利用いただけますが、ご利用条件にあるとおりの利用や紹介をしてください。
今回作ったFirstTime-Counterは、Visual Studio CodeのCopilot(GPT-4.0o)に活躍してもらい作成しています。
動作の検証を行うために最低限度のHTML/CSS/JavaScriptの知識は必要になりますが、しっかりと指示を出せばおおよそ正しいコードを吐き出してくれるので大助かりです。
Copilot Proに加入してみたため、追加でまた何か新しいわんコメのテンプレートを作るかもしれません。






コメント