今回は以前のゲームの部屋番号を固定表示させるピン留めテンプレに続き、わんコメにプリインストールされている「slim」テンプレートをベースとした、コメント表示の縦幅を節約しながらもスパチャなどのギフト類は強調表示できるテンプレートです。
「slim-mini」についてよくご確認の上、ご利用をお願いいたします。
slim-miniとは
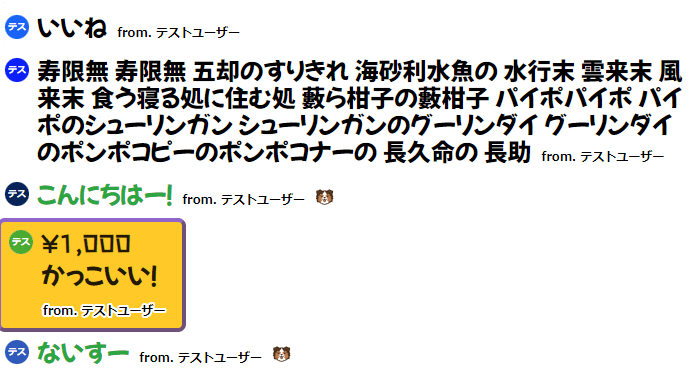
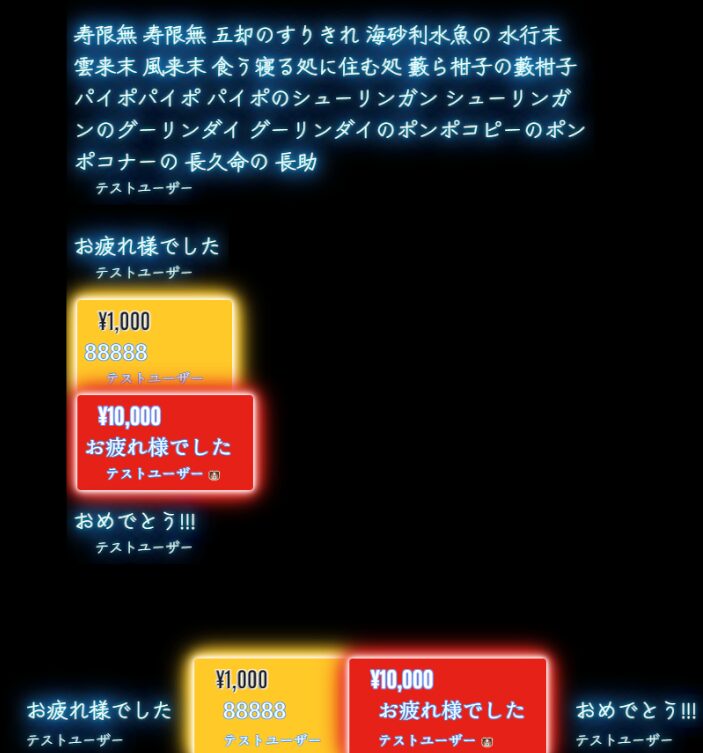
「slim-mini」は、わんコメのテンプレートとして動作し、配信画面に設置しても縦幅を節約しやすい縦に流れるテンプレートになっています。
通常のコメントはフリップした状態で表示が始まり、スパチャなどのギフト類は投げられるとズーム表示がなされます。
上に移動する様子は、プリインストールのslim同様のままです。
簡単な動作状況は、以下の動画をご確認ください。
更新情報
1.0.3 permissionsの明示(2025/05/21)
1.0.1-1.0.2 メンバーシップギフト受信時の崩れ調整(2024/07/28)
1.0.0 公開版(2024/03/31)
ご利用条件
「slim-mini」テンプレートご利用にあたっては、以下の条件に同意できる方のみご利用をお願いいたします。
- 再配布をしないこと
- 自作等のご自身で作成されたものと誤解される発言をなさらないこと
- ご自身でカスタマイズされた場合にも配布をなさらないこと
- いかなる問題が生じた場合にも当方が責任を負うものではないことをご理解いただくこと
- 直接のダウンロードリンク(直リンク)を公開しないこと
(再配布を伴わないご自身でのカスタマイズ利用は自由です)
再配布は禁止とさせていただくため、テンプレートをご友人や企業間などいかなる場合でも、配布はなさらないようお願いいたします。
テンプレートは直接配布なさらず、必ず当ページからダウンロードしていただきたいです。
また、ダウンロード用のリンク(直リンク)は公開なさらないようにご紹介をお願いいたします。
それでも、書いてくれたり使ってみた感想をいただけると喜びます。
ダウンロード
ダウンロードにあたっては、ご利用条件の確認をいただいた上で、同意できる方のみご利用をお願いいたします。
動作におかしな点がありましたら、ページ下部にあるコメント欄や作者のTwitter(X)にお知らせいただけると嬉しいです。
ダウンロードしましたら、わんコメのテンプレートフォルダに入れてください。
動作確認は、わんコメ5.2βバージョンにて行われています。
テンプレートのカスタマイズ
このテンプレートのカスタマイズは、ご利用条件の確認を守っていただける限り自由です。
もっと高度に調整をして使用されても、もちろん構いません。
簡単にではありますが、内蔵しているファイルの紹介やおすすめのカスタマイズを紹介しておきます。
ファイルの編集にはどのようなソフトを利用するのも自由ですが、Visual Studio Codeのような、入力補助もあるようなツールがあると便利です。
そうしないと、本テンプレートのアップデートをする際に、上書きされてしまいます。
名前を消す
「リスナーの名前」の文字は、style.cssファイルを編集(カスタムCSSに追記)することで削除できます。
style.cssもしくはカスタムCSSに記述する場合は、以下のコードを使います。
.name {
display: none!important;
}
名前とともにバッジも消せば、より縦幅がスリムになるため検討の価値はあります。
なぜこのカスタマイズには!importantが必要なのか
このカスタマイズには、あえて作業がしやすいよう「none」の後ろに「!important」の記述を求めています。
これは、スパチャなどのギフト類で別途名前の周りをカスタマイズしているためであり、どちらの名前も一気に消すためです。
逆を言えば、スパチャ等のギフトだけは名前を出したい場合には「!important」の記述をなくしたものを使うことで、通常コメントだけ名前の表示を消すことも可能です。
.name {
display: none;
}

giftTypeに対応させているテンプレートのため、より細かな調整を目指すのであれば、わんコメ定例も併せてご確認ください。
バッジを消す
「バッジ」のアイコンは、style.cssファイルを編集(カスタムCSSに追記)することで削除できます。
style.cssもしくはカスタムCSSに記述する場合は、以下のコードを使います。
.badge {
display: none;
}
リスナーの名前とともに消すと効果的で、縦幅の節約に効果絶大です。
メンバー等に加入している証が消えることにはなりますが、文字の色でメンバーであることを表すカスタマイズを施してあるため、消しても支障はありません。
アイコン(アバター)を消す
「アイコン(アバター)」の表示は、style.cssファイルを編集(カスタムCSSに追記)することで削除できます。
style.cssもしくはカスタムCSSに記述する場合は、以下のコードを使います。
.avatar {
display: none;
}
パッと見は縦幅への影響はほぼありませんが、コメントが2行目(次の行)に少しだけあふれる場合に、縦幅の節約になる場合があります。
名前前のfrom.の表示を変える
「from. 」の表示は、style.cssファイルを編集(カスタムCSSに追記)することで削除できます。
style.cssを編集する場合には、23行目の
content: "名前の前に出したい文字";
を変更することで、好きな文字に置き換えが可能です。
もちろん、中身を空っぽにすれば、名前の前に何も表示はされません。
content: "";
カスタムCSSに記述する場合は、以下のコードを使います。
.name::before {
content: "名前の前に出したい文字";
}
名前の後に文字を出す
「from. 」の表示は名前の前に出ていますが、style.cssファイルを編集(カスタムCSSに追記)することで名前の後ろに同じような表示を出すこともできます。
たとえば、前述のとおり名前の前を空っぽにし、以下のようなコードをstyle.cssもしくはカスタムCSSに記述する場合は、
.name::after {
content: " さん";
}
「◯◯(名前) さん」と表示されるようになります。
![]()
つまり、名前の前に出すなら「before」で後ろに出すなら「after」のものを使う、ということですね。
CSSは同じ優先度であれば、下に記述したものほど優先度が高くなるため、追記する場合には下の方にするか、カスタムCSSに追記したほうが安定して使えます。
テンプレートの情報
ベーステンプレートとして、わんコメにプリインストールされている「slim」が使われています。
「slim-mini」テンプレートは無料でご利用いただけますが、ご利用条件にあるとおりの利用や紹介をしてください。
ベースとしたslimのテンプレートは、以前制作したYouTubeのチャット欄風のテンプレにも使っているため、よければそちらも使ってみてください。
実は、YouTubeのメンバーシップギフトが投げられた相手の表示は、こちらのネタテンプレであるYouTubeのチャット欄風テンプレから流用しているものでもあります。
メンバーシップギフトを贈った方は大きく表示されますが、贈られた方はYouTubeっぽくスリムに表示するようしてあるため、配信画面にメンバーシップギフトが贈られた人で溢れがちな方も少し余裕が生まれます。






コメント