今回は以前の視聴者参加型麻雀の参加型管理テンプレに続き、わんコメにプリインストールされている「retro」テンプレートをベースとした、retroをベースにコメントが横に流れるようになるテンプレートです。
横へコメントが流れる様子はneonと同様ですが、コメントのスクロールは実装していません。
neonと同様に、長いコメントだと横にスクロールするよう調整しました。
「retro-slide-right-to-left」についてよくご確認の上、ご利用をお願いいたします。
retro-slide-right-to-leftとは
「retro-slide-right-to-left」は、わんコメのテンプレートとして動作し、neonのようにコメントが横に流れるretroテンプレートになっています。
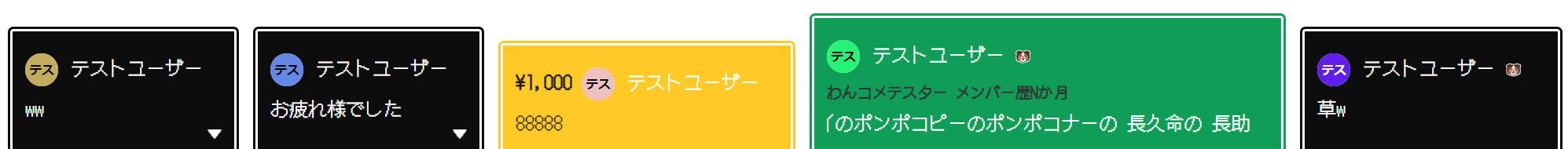
簡単な動作状況は、以下の動画をご確認ください。
更新情報
1.1.4 permissionsの明示(2025/05/21)
1.1.3 各コメントの高さ、マイルストーンチャット使用時の加入歴文字色変更(2024/07/17)
1.1.2
コメント送りの「▼」をスパチャやギフト以外すべてに表示するよう変更
ギフト類のメッセージの高さを調整(2024/03/23)
1.1.1 長い名前のスクロール表示対応(2024/03/20)
1.1.0 長文コメントのスクロール表示対応(2024/03/20)
1.0.0 公開版(2024/03/20)
ご利用条件
「retro-slide-right-to-left」テンプレートご利用にあたっては、以下の条件に同意できる方のみご利用をお願いいたします。
- 再配布をしないこと
- 自作等のご自身で作成されたものと誤解される発言をなさらないこと
- ご自身でカスタマイズされた場合にも配布をなさらないこと
- いかなる問題が生じた場合にも当方が責任を負うものではないことをご理解いただくこと
- 直接のダウンロードリンク(直リンク)を公開しないこと
(再配布を伴わないご自身でのカスタマイズ利用は自由です)
再配布は禁止とさせていただくため、テンプレートをご友人や企業間などいかなる場合でも、配布はなさらないようお願いいたします。
テンプレートは直接配布なさらず、必ず当ページからダウンロードしていただきたいです。
また、ダウンロード用のリンク(直リンク)は公開なさらないようにご紹介をお願いいたします。
それでも、書いてくれたり使ってみた感想をいただけると喜びます。
ダウンロード
ダウンロードにあたっては、ご利用条件の確認をいただいた上で、同意できる方のみご利用をお願いいたします。
動作におかしな点がありましたら、ページ下部にあるコメント欄や作者のTwitter(X)にお知らせいただけると嬉しいです。
通常版
retro-slide-right-to-left 1.1.4ダウンロード
ダウンロードしましたら、わんコメのテンプレートフォルダに入れてください。
動作確認は、わんコメ5.2バージョンにて行われています。
テンプレートの情報
ベーステンプレートとして、わんコメにプリインストールされている「retro」が使われています。
「retro-slide-right-to-left」テンプレートは無料でご利用いただけますが、ご利用条件にあるとおりの利用や紹介をしてください。
ベースとなったretroはゲーム中にも使いやすいテンプレートなため、反響やバグの報告によっては、修正や別バージョンなど追加するかもしれません。
レトロゲームっぽい「▼」マークは非表示に設定してありますが、CSSをいじれば元通り表示も可能です。
「▼」マークは、スパチャやギフト類以外、すべてのコメントに表示が適用され、コメントされたタイミングから点滅が始まるため、それぞれ点滅のタイミングが異なるようになっています。
OBSへの配置上の注意
コメントのスクロール表示に対応したため、以下デメリットはほぼなくなりました。
ただし、スパチャなど受け取った際に通常コメントよりも高さが出やすくなるため、OBSにドロップ&ドロップ後、コメントテスターで動作テストを行いある程度のスペースを持たせることをおすすめします。
この配布テンプレートでは、neonテンプレートと同じようにコメントが横に流れますが、コメントのスクロールは実装していません。
そのため、長文コメントが流れると、ある程度の高さが専有されます。
.comment-block
にて高さ300pxを指定し高くなり過ぎを防止はしていますが、反面長すぎるコメントは最後のほうが見切れます。
長文と短文のコメントが入り交じると、凸凹した見た目になる設計になっています。
OBSで配置を考える際には、わんコメ付属のコメントテスター機能を使い、あらかじめ長文コメントの高さも確認してください。
また設計上、画面下部への配置向けで、画面上部には向いていません。
使えなくもないですが、カスタマイズしないと宙に浮いたコメントが流れることになります。
長文が見切れても画面への干渉を抑えたい場合は、カスタムCSSで
.comment-block {
max-height: 300px;/*ここの数字が高さ*/
}
数字を小さくし、コメントテスターで問題ない高さになったことを確認してご利用ください。



コメント