今回は以前のX風(旧Twitter風)テンプレに続き、わんコメにプリインストールされている「neon」テンプレートをベースとした、縁取りされたコメントを横にスクロールして流すことができる配布テンプレートです。
さらに、ニコニコ生放送の匿名コメントに対し、指定したアイコン(アバター)を表示させることが可能になっています。
「neon-custom-tokumei」についてよくご確認の上、ご利用をお願いいたします。
neon-custom-tokumeiとは
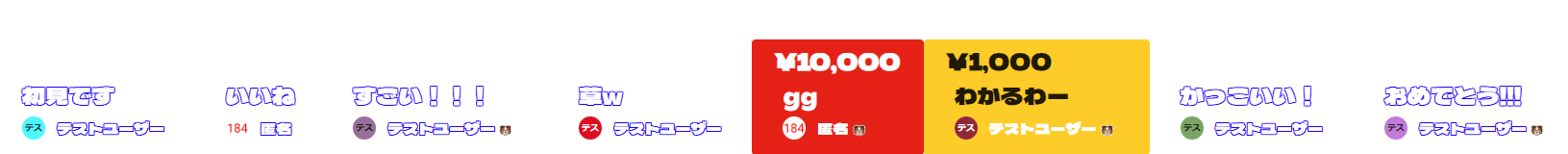
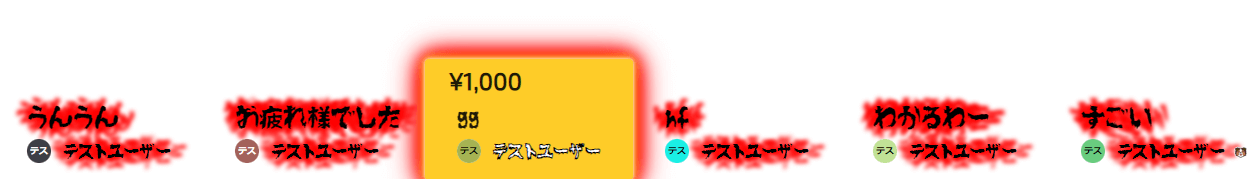
「neon-custom-tokumei」は、わんコメのテンプレートとして動作し、縁取りされたコメントを横にスクロールして流すテンプレートになっています。
簡単な動作状況は、以下の動画をご確認ください。
更新情報
1.0.7 permissionsの明示(2025/05/21)
1.0.6 帰ってきたニコニコ(ニコ生)の新たな匿名表示に対応できるよう修正(2024/08/24)
1.0.5 コメントの移動開始をスムーズになるよう修正(2024/08/16)
1.0.4 ニコニ広告等のギフトにおける名前表示が消えていたのを修正(2023/11/01)
1.0.3 テンプレエディタを使った際の崩れを少なくするように調整(2023/10/22)
1.0.2 ニコ生匿名コメントへ名前以外で反応するよう調整(2023/10/19)
1.0.1 シャドウの調整とカスタマイズ項目の追加(2023/10/16)
1.0.0 公開版(2023/10/16)
ご利用条件
「neon-custom-tokumei」テンプレートご利用にあたっては、以下の条件に同意できる方のみご利用をお願いいたします。
- 再配布をしないこと
- 自作等のご自身で作成されたものと誤解される発言をなさらないこと
- ご自身でカスタマイズされた場合にも配布をなさらないこと
- いかなる問題が生じた場合にも当方が責任を負うものではないことをご理解いただくこと
- 直接のダウンロードリンク(直リンク)を公開しないこと
(再配布を伴わないご自身でのカスタマイズ利用は自由です)
再配布は禁止とさせていただくため、テンプレートをご友人や企業間などいかなる場合でも、配布はなさらないようお願いいたします。
テンプレートは直接配布なさらず、必ず当ページからダウンロードしていただきたいです。
また、ダウンロード用のリンク(直リンク)は公開なさらないようにご紹介をお願いいたします。
ダウンロード
ダウンロードにあたっては、ご利用条件の確認をいただいた上で、同意できる方のみご利用をお願いいたします。
動作におかしな点がありましたら、ページ下部にあるコメント欄や作者のTwitter(X)にお知らせいただけると嬉しいです。
通常版
neon-custom-tokumei 1.0.7ダウンロード
ダウンロードしましたら解凍ののち、わんコメのテンプレートフォルダに入れてください。
動作確認は、わんコメ5.0バージョンにて行われています。
テンプレートのカスタマイズ
このテンプレートのカスタマイズは、ご利用条件の確認を守っていただける限り自由です。
もっと高度に調整をして使用されても、もちろん構いません。
簡単にではありますが、内蔵しているファイルの紹介やおすすめのカスタマイズを紹介しておきます。
ファイルの編集にはどのようなソフトを利用するのも自由ですが、Visual Studio Codeのような、入力補助もあるようなツールがあると便利です。
そうしないと、本テンプレートのアップデートをする際に、上書きされてしまいます。
内蔵しているファイル
テンプレートとして内蔵しているファイルは、以下のとおりです。
- index.html
- script.js
- style.css
- 184.png
- thumb.png
index.html
OBSなど配信ツールに投げ込むファイルです。
細かなカスタマイズが必要ないのであれば、基本的にいじる必要はありません。
元にしたneonのテンプレートから、アイコン(アバター)が表示できるよう改変されています。
script.js
スパチャやギフトのネオン発光を消すように処理を施しています。
style.css
ネオン発光の停止や使用するフォントの変更、またフォントの色や縁取りなどの処理が追加してあります。
この2行で、フォントの指定がなされています。
@import url('https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap')
font-family: 'Dela Gothic One', sans-serif;
Dela Gothic Oneと呼ばれているGoogleフォントが、一時的に指定されていますが、記述を変更することで別のフォントを参照させることが可能です。
そして
:root
の中身は、主にネオン発光を停止する処理です。
ネオン発光のほかには、
--lcv-text-color: rgba(255,255,255,1); --lcv-name-color: rgba(255,255,255,1);
をいじれば、コメントと名前それぞれのフォントカラーを変更可能です。
さらに、
--lcv-font-size: 24px;
にて、コメントの文字サイズを変更できます。
名前の文字サイズは、
.name {
font-size: 16px;
}
の数値を変更します。
また、bodyに入っている
text-shadow: 1px 1px 0 #00f, -1px -1px 0 #00f, -1px 1px 0 #00f, 1px -1px 0 #00f, 0 1px 0 #00f, 0 -1px 0 #00f, -1px 0 0 #00f, 1px 0 0 #00f;
にて縁取りを施していますので、縁取りの色や太さを変えることも、縁取りを消すことも、影のような表現をすることも簡単です。
たとえば、
text-shadow: 3px 3px 0 #00f, -1px -1px 0 #00f, -1px 1px 0 #00f, 1px -1px 0 #00f, 0 1px 0 #00f, 0 -1px 0 #00f, -1px 0 0 #00f, 1px 0 0 #00f;
のような設定にすると、右下に影がついているような雰囲気を出せます。
どちらを選ぶかはお好みですが、text-strokeを使う場合には絵文字に縁取りはなされません。
-webkit-text-stroke: 1px #00f;
一長一短あるため、縁取りの太さや文字の細かさなど、いろいろなケースを試しながらどちらで実装するか検討するといいでしょう。
本テンプレートでは、一部絵文字にも縁取りを加えるためtext-shadowで記述してあります。
そして、marquee-containerは、コメントと名前の行間を指定できます。
.marquee-container {
margin-bottom: -1.5rem;
}
数字をマイナス方面に小さくすると、コメントの行が名前の行に近づいていきます。
逆に数字をプラス方面に大きくすると、コメントの行と名前の行間か開くものです。
この数値は、お好みの数値に調整するといいでしょう。
後述する184.pngを反映させるための設定もあります。
[data-userId^="ni-a:"]
ニコニコ生放送の匿名コメントに対し、アイコン(アバター)を指定したものへ置き換える設定がなされています。
バージョン1.0.1までは名前で指定していたため、わんコメのニコ生「匿名表記」設定と同じ名前のリスナーが現れるとアイコン(アバター)が変化してしまう欠点がありましたが、バージョン1.0.2で修正したため、リスナーの名前は関係ありません。
さらに、帰ってきたニコニコの仕様に合わせ、バージョン1.0.6で再修正されています。
アバターの置き換えが必要ないのであれば、これらの行は消してください。
184.png
ニコ生の匿名コメント向けに設定する、差し替え用のアイコンです。
thumb.png
わんコメのテンプレート一覧に出てくる、テンプレートのサンプル画像です。
カスタマイズして見た目が変わらない限り、差し替える必要はありません。
neon-exとの差はなにか
わんコメ5.1から搭載される予定で似たような表示ができる「neon-ex」と、本テンプレートの差を紹介しておきます。
ご自身でカスタマイズを行わない限りという前提になりますが、neon-custom-tokumeiは、neon-exと違い
- コメントの縦並びには非対応
- コメントの位置反転(縦並びにして右寄せなど)には非対応
- テンプレエディタで調整を行う際に崩れが発生しがち
というデメリットがあるのに対し、
- neonがベースのためPRO版でなくとも無料で使える
- ニコ生の匿名さんに対してアバターの置き換えができる
というのが、わずかと言えるくらいのメリットです(爆)
「ネオン発光のON/OFFがしたい」「アバター(アイコン)を表示させたい」くらいで選ぶのであれば、使えるなら公式にサポートされている「neon-ex」を使ったほうが利便性は大幅に高いです。
ただPRO版を使っていないとneon-exは使えないため、無料版をお使いの方はわんコメの支援を検討して、PRO版を導入されるのもありかもしれませんね。
わんコメのPRO版を検討されるのであれば、メリットはほかにもありますので、別記事も参考にしていただければと思います。
テンプレートの情報
ベーステンプレートとして、わんコメにプリインストールされている「neon」が使われています。
「neon-custom-tokumei」テンプレートは無料でご利用いただけますが、ご利用条件にあるとおりの利用や紹介をしてください。
このテンプレートは、もともとわんコメのフォーラムでご要望があり、カスタマイズをお手伝いした際に作成されたものであるため、別途作成当時の記録も残っています。
ニコ生だけでなく、その他のプラットフォームでも使いやすいよう書き足した部分もあるため、フォーラムで公開したソースから使い勝手向上や細かな修正など入っています。
neonは結構人気のテンプレートなため、反響やバグの報告によっては、修正や別バージョンなど追加するかもしれません。






コメント