今回は以前の背景がゲーミング色になるテンプレに続き、わんコメで使える「参加型管理」の参加者が表示できる、シンプルに参加型管理の待機がわかるテンプレートです。
「order-simple-list」についてよくご確認の上、ご利用をお願いいたします。
order-simple-listとは
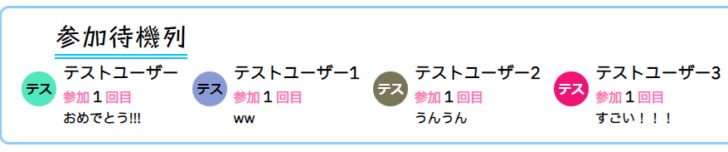
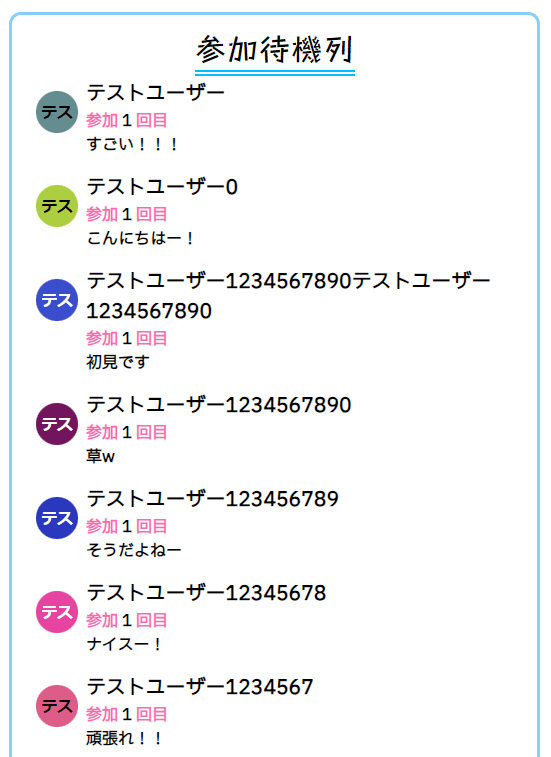
「order-simple-list」は、わんコメのテンプレートとして動作し、参加型管理の参加者を表示するテンプレートになっています。
参加型管理デフォルトで使えるテキストファイル形式とは違い、参加者のお名前に絵文字が入っていても、基本的にはそのまま表示が可能です。
コメント表示向けの配布テンプレートは、別途ご用意していますので、そちらをご利用ください。
簡単な動作状況は、以下の動画をご確認ください。
更新情報
1.2.0 参加コントロールへの対応(2025/05/27)
1.1.2 【横並びのみ】待機者marquee表示への対応(2025/05/28)
1.1.1 Vue3への対応(2025/05/27)
1.1.0 permissionsの明示(2025/05/17)
1.0.1 横並び版公開(2024/03/24)
1.0.0 公開版(2024/03/16)
ご利用条件
「order-simple-list」テンプレートご利用にあたっては、以下の条件に同意できる方のみご利用をお願いいたします。
- 再配布をしないこと
- 自作等のご自身で作成されたものと誤解される発言をなさらないこと
- ご自身でカスタマイズされた場合にも配布をなさらないこと
- いかなる問題が生じた場合にも当方が責任を負うものではないことをご理解いただくこと
- 直接のダウンロードリンク(直リンク)を公開しないこと
(再配布を伴わないご自身でのカスタマイズ利用は自由です)
再配布は禁止とさせていただくため、テンプレートをご友人や企業間などいかなる場合でも、配布はなさらないようお願いいたします。
テンプレートは直接配布なさらず、必ず当ページからダウンロードしていただきたいです。
また、ダウンロード用のリンク(直リンク)は公開なさらないようにご紹介をお願いいたします。
ダウンロード
ダウンロードにあたっては、ご利用条件の確認をいただいた上で、同意できる方のみご利用をお願いいたします。
動作におかしな点がありましたら、ページ下部にあるコメント欄や作者のTwitter(X)にお知らせいただけると嬉しいです。
縦並び
order-simple-list 1.2.0ダウンロード

横並び
order-simple-list-horizontal 1.1.2ダウンロード
ダウンロードしましたら、わんコメのテンプレートフォルダに入れてください。
動作確認は、わんコメ8.0βバージョンにて行われています。
テンプレートのカスタマイズ
このテンプレートのカスタマイズは、ご利用条件の確認を守っていただける限り自由です。
もっと高度に調整をして使用されても、もちろん構いません。
簡単にではありますが、内蔵しているファイルの紹介やおすすめのカスタマイズを紹介しておきます。
ファイルの編集にはどのようなソフトを利用するのも自由ですが、Visual Studio Codeのような、入力補助もあるようなツールがあると便利です。
そうしないと、本テンプレートのアップデートをする際に、上書きされてしまいます。
参加待機列の文字を変える
「参加待機列」の文字は、style.cssファイルを編集(カスタムCSSに追記)することで変更できます。
style.cssを直接編集する場合は、40行目のcontent内の文字列を変更してください。
カスタムCSSに記述する場合は、以下のコードを使います。
.order-top-text::after {
content: "変更したい文字列";
}
変更したい文字列に、たとえば「参加待ち」と入れれば、テンプレート上でも「参加待ち」のタイトル表記になります。
参加時のコメントとアイコン(アバター)を消す
参加型管理へ追加されたときのコメントや、リスナーのアイコン(アバター)を消す場合も、style.cssファイルを編集(カスタムCSSに追記)することで変更できます。
以下のコードを、style.cssファイルもしくはカスタムCSSどちらかに追記してください。
.avatar, .comment-text {
display: none;
}
もちろんCSSを調整すれば、コメントだけ、アイコン(アバター)だけを消すことも可能です。
参加回数を消す
参加回数を消すためには、style.cssファイルを編集(カスタムCSSに追記)するか、HTMLファイルを編集することで削除できます。
まず、index.htmlファイルを編集する場合は、29行目~31行目のコードを削除してください。
CSSで処理する場合は、以下のコードをstyle.cssファイルもしくはカスタムCSSどちらかに追記してください。
.count {
display: none;
}
HTMLファイルを編集して記述を削除した場合、コピー元のファイルを復元したり再度ダウンロードしないと元通りの表示ができなくなるため、HTMLファイルを直接編集するよりCSSで見えなくするのがおすすめです。
枠の色を変える
枠の色を変えるためには、style.cssファイルを編集(カスタムCSSに追記)することで変更できます。
style.cssを直接編集する場合は、30行目のborder内の色指定を変更してください。
カスタムCSSに記述する場合は、以下のコードを使います。
.frame {
border: solid 3px #好きな色を指定する;
}
背景色を変える
背景の色を変えるためには、style.cssファイルを編集(カスタムCSSに追記)することで変更できます。
style.cssを直接編集する場合は、29行目のbackground内の色指定を変更してください。
カスタムCSSに記述する場合は、以下のコードを使います。
.frame {
background: #好きな色を指定する;
}
もし背景を完全に透過させるのであれば、もとのデータから
background: rgba(255,255,255,0);
のように、最後の数字をゼロにすればオッケーです。
テンプレートの情報
ベーステンプレートとして、わんコメの公式サイトで配布されている「base-order-template」が使われています。
「order-simple-list」テンプレートは無料でご利用いただけますが、ご利用条件にあるとおりの利用や紹介をしてください。
ベースとなったbase-order-templateは、テンプレートをカスタマイズする方向けに配布されていますが、そのまま使用することもできる公式テンプレートでもあります。
本テンプレートでは、参加型管理で「待機している」人のリストであることを明確に記述してあるため、なんの名前が並んでいるのかわかりやすくなっています。
また、わんコメ5.2 beta.26より実装された、メタ情報も追加してありますので、それ以降のバージョンのわんコメで使えば、テンプレ一覧を開いたときにどんなテンプレートか簡易的にわかるようになりました。
本ページへのリンクもメタ情報に付与されているので、新しいバージョンを簡単に探せたり、どこからダウンロードしたのか忘れてしまっても安心です。





コメント