ティラノビルダーでノベルゲームを制作していると、どうしても使いたくなってくるのがティラノスクリプトのタグ。
タグと言えば、公式に公開されているタグリファレンスを読めばいいことなのですが、最初のうちは読んでもさっぱりかもしれません。

特に先日お話したような項目から始めていらっしゃるような方だと、ますますちんぷんかんぷん度は増していることでしょう。
HTMLやJavaScriptやらの知識があれば、意味はわかってくるはずなんですけど。
そこで今回は実践画像を交えながら、どんなジャンルでも使いやすいタグを10個紹介いたします。
ジャム君はPro版を使っていますが、作業はV170のスタンダード版(無料版)を使っていきますね。
タグの使い方
ティラノビルダーでタグを使うには、2パターンの使い方があります。
iscriptはまた別の機会に。
つまりティラノスクリプトとしてタグを入れる場所を作るか、テキストとして書いている場所にタグを入れてしまうか、というパターンですね。
ティラノビルダー初心者ならば、ティラノスクリプトだけを使ってあえてティラノビルダーを使うゲーム制作をすることは考えにくいですし、基本はこういうパターンになります。
ティラノビルダーを使う意味が薄れますが、一応「ティラノスクリプト」の項目のみでゲームを制作していくことも可能です。
タグは簡単に挿入できるようになっているもの含め全部手書きになるため、初心者にはおすすめしません。
むしろ全部手書きできるのならば、ティラノビルダーではなくティラノスクリプトやジョーカースクリプトを選択した方がいいです。
使いやすいタグ10選
いよいよ実践編。
よく使うことのあるタグばかりなので、この機会にぜひ覚えていってください。
最初にお伝えしているとおり、V170を使って作業していきます。
またプレビュー画面に出てくるものは、アセットライブラリからダウンロードできるものを利用していますよ。
文字の速度
ノベルゲームといえば、文字の表示速度も重要!
ゆっくり進めたいところもあれば、早く進めたいところまでさまざまあるはず。
そんな時に使うタグがこれ。
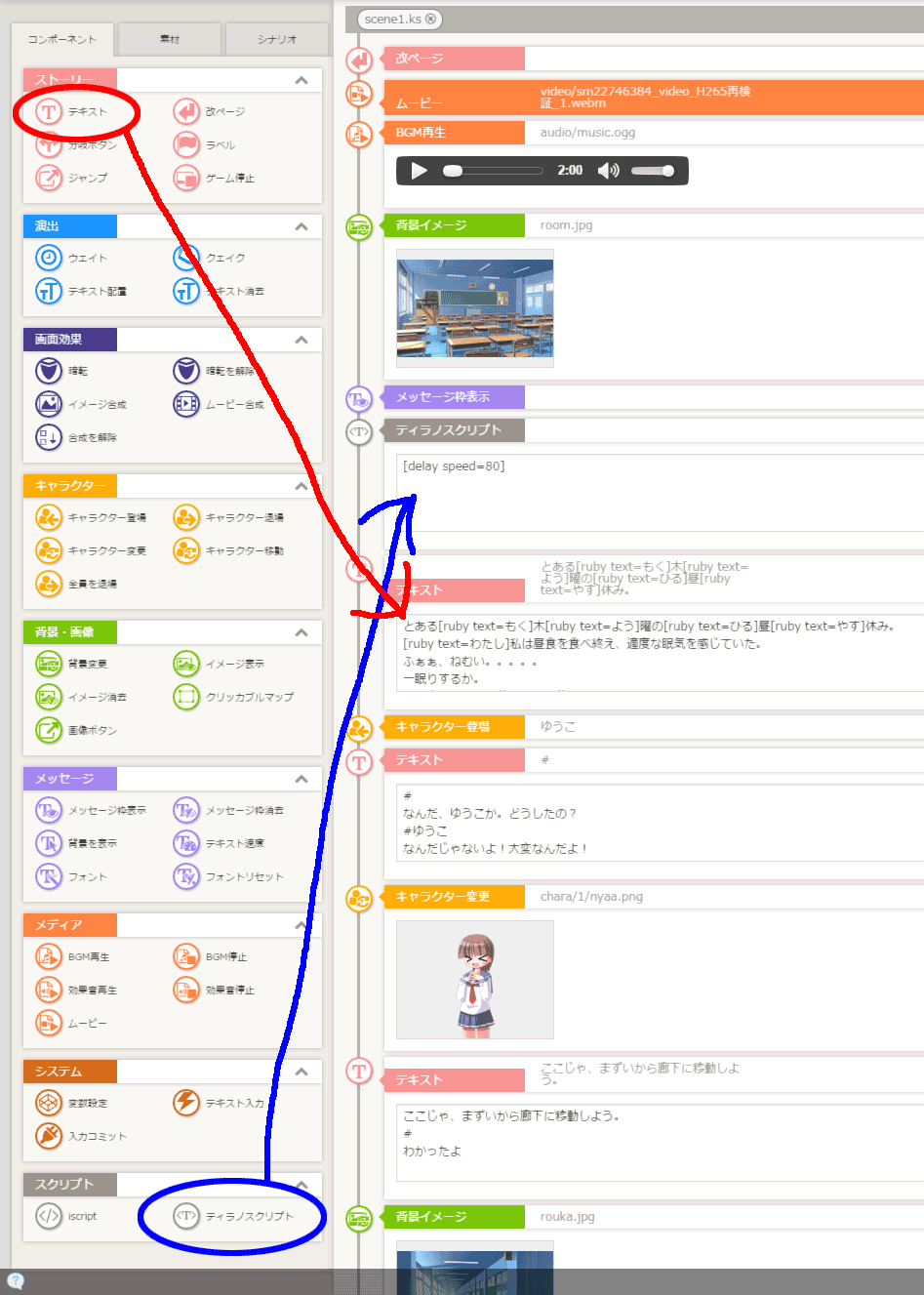
[delay speed=XXX]
XXXの部分は数字が入り、ミリ秒単位で使いたい数字を入れます。

つまり画像のような入力になるわけですね。
画像ではティラノスクリプトの部分に挿入していますが、テキスト部分に挿入して
[delay speed=100]こんにちは[delay speed=300]……[delay speed=100]って夜だった!
こんな書き方でもいいわけです。
これならば話している途中で、文字の速度が変化してくれるわけですね。
こうして速度を変えた後には、再び[delay speed=XXX]で速度を戻すか、「フォントリセット」をドラッグ&ドロップして速度をデフォルトに戻す必要が生まれます。
これを忘れると、文字が遅かったり速かったりするままです。
文字の色変更
メッセージボックスで使う文字の色を変更すれば、強調したい場面もより目立つ色で文字を装飾できます。
そんな時に使うタグがこれ。
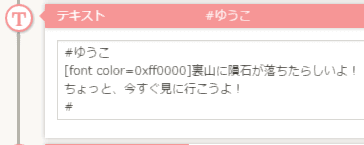
[font color=0xRRGGBB]
0xは固定でRRGGBBに16進数の色を指定するか、その色に対応した名前を0xRRGGBB部分に入れます。

0xRRGGBB形式で書いた場合には、このようになるということですね。
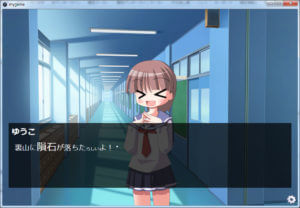
入力されているものは赤を指定しているため
[font color=red]裏山に隕石が落ちたらしいよ!
でも同じ意味を持ちます。
プレビューして確認してもらえれば、正常に色が変わっていることがわかるはずです。
文字の速度同様に、こうして色を変えた後には、再び[font color=0xRRGGBB]で色を変えるか、「フォントリセット」をドラッグ&ドロップして色をデフォルトに戻す必要が生まれます。
忘れてしまうと、やはり色はそのままで戻ってはくれません。
文字のサイズ変更
前の2つよりは使う機会は減るかもしれませんが、これもよく使うものです。
このタグを使うと、文字どおり文字のサイズが変わってくれます。
そんな時に使うタグがこれ。
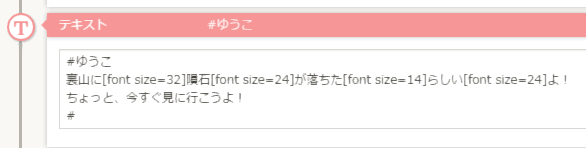
[font size=XX]
XXには数字が入り、ピクセル単位で文字の大きさを指定します。
デフォルトの大きさは、ティラノビルダー上の「プロジェクト>ゲームコンフィグ>フォントスタイル」からフォントサイズの数字を見てください。

入力はこのような形で行い、一つの文章で複数の大きさを混ぜ込むのも容易ですね。
文字の速度や色も、一つの文章で複数使うことができますよ。
プレビューを実行すると、このような形になっているはずです。
くどいようですが、これも利用し終わった時には手動でデフォルトの大きさに戻すか、「フォントリセット」を使わないと、サイズが変わったままです。
強制改行させる
ティラノビルダーでは、長い文章はメッセージボックス内で勝手に改行されるはずです。
このサイトを見ていても、ほかのサイトを見ていても、長い文章は改行されるのが普通ですよね。
横長になって、スクロールしないと見えないようなサイトはほぼ見ないですよね。
ですが勝手に改行してくれるからといって、それがベストな位置とは限りません。
例えばこんな文章。
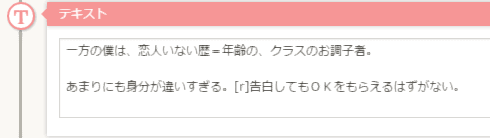
一方の僕は、恋人いない歴=年齢の、クラスのお調子者。
あまりにも身分が違いすぎる。
告白してもOKをもらえるはずがない。
これをそのままテキストとして入力してしまうと、デフォルト設定では文末に来るたびクリックやタップで操作が行われないと、次の文章に進みません。
「身分が違いすぎる。~はずがない。」までを1つの塊として表示しつつ、先の文章のように改行はさせたい場合使うのがこのタグ。
[r]
さっきまでと比べて異様に短いですが、表記ミスじゃありません。
つまりこうなります。

表記上で改行させていないのは、デフォルトでは改行させてしまうと、クリック待ちと改ページが自動挿入されてしまうためです。
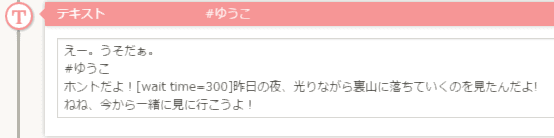
「何もしない」に変更してある場合は、次のようになります。
あまりにも身分が違いすぎる。[r] 告白してもOKをもらえるはずがない。
テキスト上で改行していても何の反応もないように設定したため、このような記述にもできるわけですね。
デフォルトではこの書き方をしても、クリックやタップをしないと反応してくれません。
待ち時間を入れる
これもノベルゲーム表現での常套手段!
演出にある「ウェイト」と同等の効果を得られます。
ただ普通のウェイトって、一文の中には挟めませんよね。
それを可能とするのがこのタグ。
[wait time=XXX]
XXXには例のごとくミリ秒で停止させる時間を表記します。
例えばこんな感じ。

こうすることで、「!」のあとに300ミリ秒(0.3秒)のウェイトが入り、ちょっとの間だけ文字の進みが止まります。
もちろん、もっと大きな数字にすればもっと停止させられますし、小さな数字にすればほんのちょっとだけしか進みが止まらなくなります。
ティラノスクリプトの枠内にも単体で仕込むことは可能ですが、だったらティラノビルダー使いとしてはウェイトを使ったほうが見た目としてもいい気がします。
ルビをふる
あまりに難解な漢字である場合や、読み方を間違ってほしくないキャラ名などに使うルビ。
カッコ内に書いていくことも可能ですが、文字上にルビを入れることも可能です。
そんな時に使うタグがこれ。
[ruby text=XXX]
XXXには次にくる漢字のふりがなを書きます。
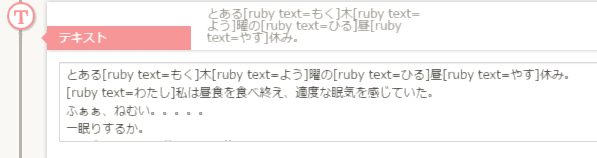
つまりこうなります。

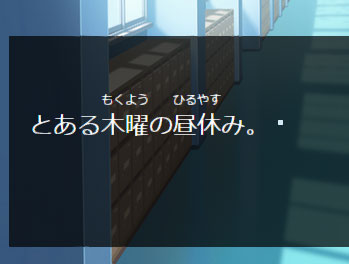
プレビューを実行すると、しっかりと反映されているのがわかります。

ただしこれは、[ruby text=XXX]のあとに来る1文字に対してルビをふるものであるため、次のようなことはできません。
[ruby text=たけし]健史
健史に対してバランスよくルビを振りたいわけですが、これだと「健」で「たけし」と読ませてしまうことになります。
BGMのボリューム変更
BGMを停止させず、ボリューム変更することができます。
BGM停止やBGM再生で同じBGMでボリューム設定を変えたものを流してもボリュームは変わりますが、BGMが途切れ初めからになってしまいます。
それを防ぐことができるのがこのタグ。
[bgmopt volume=XXX]
XXXには0~100までの数字でボリュームの大きさを現します。
例えばこんな感じ。

この場合には、テキストが終わりキャラクターが登場するまでの間に、BGMの大きさが25に変更されます。
もちろんBGMは途切れません、同じものが流れたままです。
ただしスマホでは変更の効果が出ないため、BGMの流し直しを検討する必要もあります。
余談ですが、bgmとなっているところをseに置き換えれば、SEの音量が変わりますよ。
強制的にウィンドウを閉じる
ゲームオーバーの選択肢を選んでしまったバッドエンドなど、戻り先を指定せずゲームウィンドウを閉じたい時に使えるものです。
そんな時に使うタグがこれ。
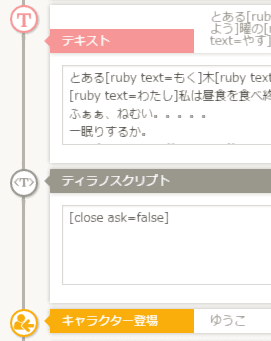
[close ask=false]

このような記述となるわけですね。
ここで重要なのが、ask=falseの部分です。
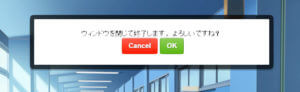
これを使わず[close]だけでもウィンドウを閉じる動作をさせることはできるのですが、動かしてみるとこうなります。
このように確認画面が出てしまい、本来キャラクターが登場する前にウィンドウを閉じたかったのに、キャンセルをされてしまうとキャラクターが登場してしまいます。
これは[close]だけだと[close ask=true]と同じ意味を持っており、ウィンドウを閉じるかプレイヤーに聞くようになっているためです。
キャラクターの立ち位置を移動
立ち絵は複数キャラが登場すれば勝手に移動してくれますが、立ち位置を調整することも可能です。
その時に使うタグがこれ。
[anim name=”name” left=XXX top=YYY time=ZZZ]
nameには立ち絵を登録した時の名前を入力、XXXには左からの余白をピクセル単位で入力、YYYには上からの余白を、ZZZには移動にかかる時間をミリ秒単位で入力します。
つまりこうなります。

ほかにも使える属性はあるのですが、主に使うのはこれですね。
ただtop属性を使うと、足が切れてしまう場合が多いため、[anim name=”name” left=XXX time=ZZZ]だけで指定した方が横移動だけするスマートなものを作成できます。
ティラノビルダーにはキャラクター移動がもともと備わっていますが、それとはまた違った簡素な動きをしてくれますよ。
HTMLで最前面に画面を追加
容量の関係で、ゲーム内に組み込みが不可能だった動画や画像を表示させることもできます。
悪用に使うものではないため、組み込みには細心の注意が必要です。
使うタグはこれ。
[endhtml]
XXXにはピクセル単位で画面上部からの余白、YYYには画面左部からの余白を入力します。
topとleftを省略することも可能で、[endhtml]の状態で使うこともできます。
この場合には余白は取られないため、左上にくっついた状態で表示されます。
と[endhtml]の中にHTMLで書いた要素を書くため、このようになります。
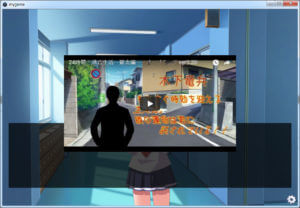
YouTubeの埋め込みタグを挿入した例です。
プレビューを実行するとこうなります。
ただしこの状態だけだと、クリックしても先に進んでくれません。
そのためさらに必要になるのがこのタグ。
[cm]
これで最前面に表示したHTMLの要素を削除してあげなければなりません。
つまりこのような形になるわけです。
<iframe width="560" height="315" src="https://www.youtube.com/embed/fiGpN76wMfE" frameborder="0" allowfullscreen></iframe>[endhtml] [wait time=110000] [cm]
大げさな例ですが、無理にこのような設計にした場合、動画を見る見ないにかかわらず110秒ゲームの進行が止まってしまいます。
キャンセルもできるようなボタン設置もしておくのが無難でしょう。
おわりに
こうしてみると、よく使いそうなもので使いやすいタグだけでも結構あるものです。
しかもまだまだ応用はききますし、ほかのタグもたくさんあるので、やはりタグリファレンスは読み込んでおいて損はないでしょうね。
ただタグの効果を試してみる時に、メインで使っているプロジェクトに上書きをして戻せなくなってしまうと大変なので、新規のプロジェクトでお試しするのがいいですよ。
慣れてきてから本番のプロジェクトに反映させてみましょう。
先日お話させてもらったみたいに、しっかりとバックアップを取った上でならば、失敗しても被害は最小限で済みますけどね。

Kindleでサクッとティラノスクリプトのことを学んでみたい方は、このような書籍を購入してみるのもいいでしょう。
[PR]
公式サイトにこういったサンプルをまとめたものもありますので、実際にプレイしながら中身を見てみるのもいいですよ。








コメント