ConoHaのVPSで、WordPressが高速になるKUSANAGIが簡単に使えるようになっていましたが、つい最近WEXAL(WEXAL Page Speed Technology)と呼ばれる高速化技術を簡単に使えるようになりました。
問題は、KUSANAGIだけでもWordPressは結構高速になるのに、WEXALを使った環境はそこまで速くなるのかですよ!
速くならないなら使う意味ないじゃないですか。
PageSpeed Insightsのスコアだけがすべてでもありませんしね。
ConoHaのVPSでKUSANAGIを使用中にWEXALを使って、本当にもっと速くできるのかい?
そんなWEXAL+KUSANAGI環境でどうなのか、検証してみました。
サイドバースクロールで出てくる「ループするこのはちゃんソング」のサンプルを聞きながらでも、検証結果までぜひ読んでいってください。
うるさかったらボリューム絞るか、ストップして進んでね……
WEXALとは
WEXALというのは正式名称を「WEXAL® Page Speed Technology」と言い、KUSANAGIを使っている環境で使えるものです。
プライム・ストラテジー株式会社が開発したもので、PSTとも呼ばれているものです。
WEXALはモバイル表示高速化のために開発が進んだものではありますが、モバイル通信(スマホやタブレット)だけではなく、パソコンでも同様の効果を得ることができます。
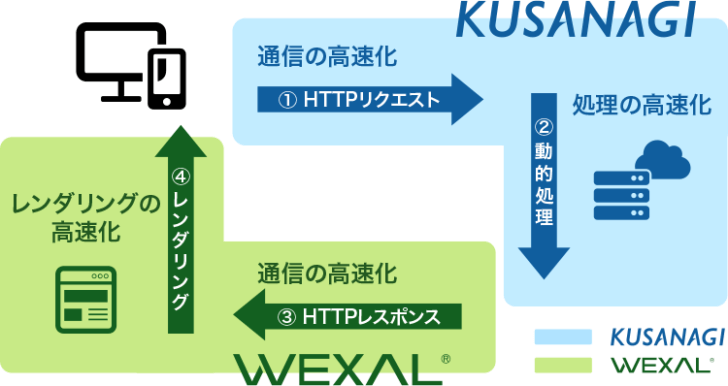
KUSANAGIはWordPressをチューニングし、高速化しているものですが、WEXALはKUSANAGIが行う「通信」と「レンダリング」を高速化する技術になっています。
© 2020 Prime Strategy Co.,Ltd.
引用:WEXAL® Page Speed Technology
WEXALは高速化するために「CDN」を提供しているのでなく、単純に「HTTPレスポンスの最適化」と「レンダリングの最適化」を、KUSANAGIよりも高性能に行ってくれます。
しかもすばらしいことに、WEXALを使っても、ソースコードに改変はありません。
ソースコードが改変されないため、法人で今まで使ってきた表示に崩れを絶対に生じさせたくない場合や、アフィリエイターでタグ改変が禁止されているものを使っている場合などでも、今までどおりのソースコードが維持されるというものです。
WEXALのON/OFF切り替えは自在のため、もしWEXAL+KUSANAGI環境にして不都合があるようならば、簡単にWEXALの動作をストップさせることもできます。
つまり、WEXALをKUSANAGIと一緒に使えば、「より表示が速くなるはずというシステム」というわけです。
ConoHa VPSとは
ConoHa VPSとは、GMOインターネット株式会社が運営するVPSサーバーのことです。
VPSサーバーは一般的なレンタルサーバーとは違い、root権限が与えられ自由度が高い一方、サーバーの初期設定や管理(設置場所の管理や提供VPSサーバー本体そのもののトラブルや維持管理は除く)まで自分で行わなければならないため、すでに知識を持っているかネットで調べて自分で解決できる実力がないと、その威力を最大限に活かすことはできません。
ConoHa VPSを提供しているGMOインターネット株式会社はお名前.com![]() もやっている会社で、VPSサーバーではなく、ConoHa WING
もやっている会社で、VPSサーバーではなく、ConoHa WING![]() というレンタルサーバーもやっています。
というレンタルサーバーもやっています。
中でも、ConoHaマスコットの「このはちゃん」![]() が可愛い!
が可愛い!
ちなみに、ConoHaのサービスは、「このはモード」というのにしておくと、このはちゃんが管理画面や公式サイト上で、よく顔見せしてくれます。
Twitterもこのはちゃんが持つアカウントがあり、「おっさん」ではないとのこと。
「このはちゃん!」 第64話『中の人』
このははこのはです!!!!#美雲このは #このはちゃん pic.twitter.com/PWbEutLPfV— 美雲このは@REMIXアルバム発売中? (@MikumoConoHa) October 10, 2018
そんなユーモアも備えるConoHa VPSは、KUSANAGIも簡単にインストールできるVPSサービスを提供しており、値段も1時間単位から借りられるため、よくサーバーにある初期費用や最低契約期間で大損することもありません。
KUSANAGIがインストールできるのは、1GB以上のVPSプランになっていますので、その点だけ気をつけましょう。
サーバーのスペック不足になるはずですが、自分で一からコマンドを入れていけば、512MBのプランでも一応入れるだけならできます。
ただ、あえて512MBのプランをKUSANAGI目的に選ぶ理由はないので、1GB以上のプランを選択しましょう。
512MB以外の1GB以上のプランにしておけば、アップスケールもスモールスケールも、クリックして選択を進めるだけで、ものの数分だけのサーバーの稼働停止で抑えることができます。
1GBのVPSサーバーならば、割引なしの場合、1時間1.7円(月968円上限)で利用が可能です。
WEXALは速い!? 導入後の公式比較動画
WEXAL Page Speed Technologyの公式サイトでは、WordPressのLAMP環境と、WEXAL+KUSANAGI環境の比較動画が公開されています。
確かに速いです。速いのですが、KUSANAGIだけとKUSANAGI+WEXALの環境比較で見たかった……
だからこそ、今回KUSANAGI環境とWEXAL+KUSANAGI環境で、しっかり比較しようと思ったんですよ。
だって、KUSANAGIだけでも同じなら、別にいらないですもん。
HTTPレスポンスとレンダリングの最適化をしているということは、さすがに同じや悪い結果になるとは考えづらいですけどね。
比較動画で見られるメリットの注意点
公式に作られた比較動画でしたが、WEXAL Page Speed Technologyのメリットとして、次のようなものを挙げていました。
- スマートフォンからのページビュー獲得の機会を逃さない!
- 広告を適切に表示!機会損失を最小限にできる!
- Googleが提供しているPageSpeed Insightsの評価向上!
- MFI(モバイルファーストインデックス)対応で
検索順位も維持貢献!
WEXALの売りとしては間違ってはいないのでしょうが、やや検索エンジン最適化をするにあたっては疑問点も残ります。
1.スマートフォンからのページビュー獲得の機会を逃さない!
確かにうちのように、KUSANAGIもまだ使っていないレンタルサーバー運営で、いくらスペックを上げてきているエックスサーバー![]() と言えども、スマートフォンからの読み込みだとイライラが大きいでしょう。
と言えども、スマートフォンからの読み込みだとイライラが大きいでしょう。
パソコンからだって、それなりに時間はかかるはずです。
一応、できるだけ最適化はしているんですけどね。KUSANAGI単体にも届いていないでしょう。
ですが、スマホも進化しており、5Gが本格的に始まろうとしている現代、まだ日本だと4G(LTE)ばかりですが、それでも数十Mbpsくらいは出る時代です。
速い場所だと100Mbpsを超えるデータを得られることもありますので、「スマホ=読み込みが遅い」というのは誤りでしょう。
もちろん、スマホのスペックによっても、ブラウザの処理速度に差は出てきますので、いくら通信が高速でも、レンダリングが遅いことはスペックの低い格安端末も多くなっているため、起こり得ることです。
そんな低スペックの処理のせいで表示に時間がかかることを除けば、今やそれなりの速度が出ていれば、どのサイトでもそれなりの表示時間にはなってくれます。
エックスサーバー![]() で運営しており、KUSANAGIも使えていないうちのサイトですが、スマートフォンのモバイル通信で接続しても、「遅すぎる!」と感じるほどではありませんね。
で運営しており、KUSANAGIも使えていないうちのサイトですが、スマートフォンのモバイル通信で接続しても、「遅すぎる!」と感じるほどではありませんね。
実際、スマートフォンから閲覧していただいている方も、パソコン向けな内容が多いこのサイトでも半数以上いる状態です。
動画に出てきたほど低速に表示されている方は、訪問いただいている方の中でどれほどいらっしゃるのでしょうか。
KUSANAGIだけでも、画像の最適化はできますし、試してみないとWEXALのおかげでページビュー獲得の機会を逃さずに済むのか、わからないところでしょう。
2.広告を適切に表示!機会損失を最小限にできる!
これは、懸念していたソースコードがいじられることによる表示の変化を指しているのでしょうか。
WEXALではソースコードが維持されるため、広告が適切に表示できて当たり前です。
主張どおりWEXALとKUSANAGI環境がKUSANAGIだけの環境よりも速いとするならば、PVが増えやすくなるぶん、機会を得ることが可能でしょう。
広告の表示が追いつかないほどレンダリングが速く、機会損失を引き起こすことがあるのでしょうか?
低速で接続しているときのAMPサイトのように、広告だけゆっくりあとから表示されるとしたら困りますね。
3.Googleが提供しているPageSpeed Insightsの評価向上!
確かに、PageSpeed Insightsの評価は向上するという公式サイトでの結果が出ています。
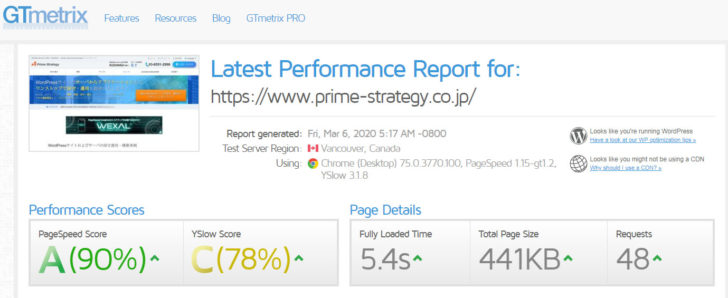
実際、プライム・ストラテジー株式会社のトップページをPageSpeed Insightsで見てみると、良好な評価を得られています。
ですが、PageSpeed Insightsが示すのは、あくまでも「ここを改善すると、もっと速く表示できるよ」という指標のひとつであり、これより多くの高速化はほぼ望めないことも意味しています。
そんな高速化を自動で行ってくれるのがWEXALの売りなのですが、スコアだけを過信するのは禁物です。
あくまでもそのサイトが、「Googleの最適化基準」でどれだけ最適化されているのかを示す評価のため、「PageSpeed Insightsの評価が高い=サイト表示が速い」とは限りません。
その証拠に、GTmetrixでは「ページサイズ」や「リクエスト数」こそ少なく良好なものの、「PageSpeed」や「YSlow」という観点で見ると、まだ改善の余地はあるようです。
ただ、この数値を上げるために使うコストが見合うかは別(しかもGTmetrixだと日本から計測できない)ですので、PageSpeed Insightsのスコアだけを見るならば、WEXALを使うと評価向上が体感しやすいのかもしれません。
4.MFI(モバイルファーストインデックス)対応で検索順位も維持貢献!
MFI(モバイルファーストインデックス)対応することはいいことですが、検索順位は別問題です。
MFIは、グーグル検索のランキングに直接は関係ない。
MFIはあくまでも「クロールしインデックスして評価の対象となるページ」を切り替えるだけだ。言い換えると、検索ランキングの決め方に変更はない。
そのため、適切にコンテンツを表示をしている限りは、MFIに切り替わろうが切り替わるまいが、順位に影響はないと考えていい。
ただし、モバイル向け表示ページの読み込みにかかる時間が長い(遅い)場合は、順位に影響が出る可能性がある点には注意が必要だ。
要するに、MFIへ移行しても、モバイル向けのページ読み込みに時間がかかり過ぎなければ、順位に影響は(ほぼ)関係ないということです。
WordPressを使っているのに、MFIに全然対応できていないというのは、そもそもテーマがよくありません。
WEXALに頼るのもいいですが、テーマの見直しも必要になるサイトと言えるでしょう。
検索順位は、MFI移行後も、あくまで「サイト(コンテンツ)の中身」が評価対象です。
WEXALが行っている最適化の実態
さて、ここからは実際に、ConoHa VPSにKUSANAGIをインストールした環境で、WEXALがどのような最適化を行ってくれているのか解説します。
最適化の検証段階では関係はほぼないと思われますが、ConoHa VPSの1GBプラン![]() で検証をしています。
で検証をしています。
WebPへの変換
WebPという、次世代の画像フォーマットに、ネットでよく使われているJPEG/PNGなどの画像を、自動的にWebPへ変換してくれます。
WebPは高い圧縮率を誇っており、Apple社のiOSやMacOS以外の環境で使われる多くのブラウザに対応している画像フォーマットです。
JPEG/PNG画像よりも、画像のファイルサイズが小さくなるのですから、スマートフォンで低速な環境にあったとしても、画像が軽くなったぶん、ページの読み込みがよりスムーズになる仕組みです。
しかし、スマホシェアの高いiOSが未対応を貫いているため、iPhoneやiPadなどのユーザーは、WEXALを使った環境にアクセスしても、今までどおりの画像を読み込むしかありません。
ですが、WebPは画像や圧縮率の設定にもよりますが、元の画像からファイルサイズを半分近くにまで減らすこともあるため、転送量の削減によりサーバー維持コストが減るメリットもあります。
しかし、転送量が減りサーバーへの同時接続数が減ることで、高速化やランクを下げたVPSプランでの運営も視野にいれることができます。
PageSpeed Insightsでは、WebPでも画像を配信させ、圧縮率もある程度ないと、スコアが悪化しやすくなります。
KUSANAGIにも画像の最適化機能はありますが、WebPへの変換機能は付属していないため、プラグインを別途入れるか、WEXAL任せで自動にしておくか、WordPressで生成されるすべての画像サイズの画像をWebPでも別途準備しておくか、といった施策が求められる部分です。
ログアウトするなり、シークレットウィンドウ系のもので閲覧するなり、ただのユーザーとして見てみると違いがわかります。
CSS/JavaScriptファイルの圧縮
CSSやJavaScriptファイルは、テーマに付属していたり、プラグインに付属していたり、自作していたりします。
これらのファイルは、「作成時に見やすい・管理時に見やすい」ように作成されていることが多く、ムダなデータが含まれていることが多いです。
たとえば、
.font-no-iro-futoi {
font-color: #0973f1;
font-weight: bold;
}
こんなCSSを書いたとしましょう。
機能はしますが、これでは「改行」や「スペース」分、データにムダが生じます。
WEXALでは自動的に、このようなファイルがあっても、次のように書き換えて少しでもデータ量を節約してくれます。
.font-no-iro-futoi{font-color:#0973f1;font-weight:bold;}
もともと書いていたCSSと変わってしまいましたが、機能に変わりはありません。
このような微々たる積み重ねで、意外とCSS・JavaScriptファイルは、より小さくすることが可能になっているものです。
エディターに書き込んでいるソースコードの改変(HTMLの改変)はしませんが、変わっても特段の影響がない見えにくい部分で圧縮を行い、レンダリングの高速化につなげています。
ブラウザでの切り分け
ブラウザによっては、特定のものを使わないと、表示が崩れてしまうことがあります。
ですが、そのようなデータを使わない環境にとっては、邪魔な表記でしかありません。
顕著だったのが、Internet Explorer向けのCSSとJavaScriptです。
[ie]という名前を含んだファイルで管理されています。
そこまで大きな差が出る環境も少なくなってきたはずですが、昔のIE向けに記述しているものがあれば、差も大きく見えることでしょう。
CSSをさらに圧縮!
先に触れたとおり、「改行」や「スペース」を取り除くだけでも変わるのですが、WEXALではもっと効果的なCSSの圧縮を行っています。
それが、使っていないCSS記述の削除です。いわゆるセレクタの削除。
例を挙げてみましょう。
.font-no-iro-top-page {
font-color: #333;/*トップページのフォントの色*/
}
.font-no-iro-post {
font-color: #999;/*投稿記事のフォントの色*/
}
こんなCSSを適用させたとします。
トップページでは「#333」と指定したフォント色を適用しますが、投稿記事のフォントの色を指定しているCSSコード分だけデータ量が増え、通信の時間がかかってしまうことにより、レンダリングまで遅く感じてしまいます。
そのため、WEXALならばトップページでは、
.font-no-iro-top-page{font-color:#333;}
投稿記事ならば、
.font-no-iro-post{font-color:#999;}
とページによって必要なCSSを切り分けて、不必要なCSSを読み込まなくしてくれます。
ただしこの手法は、手動でもやってやれないことはありません。クソ面倒なだけです。
クソ面倒な作業を、WEXALのAIが自動でやってくれるのですから、喜ばしいことでしょう。
WEXAL+KUSANAGI環境での検証
KUSANAGIだけでも十分に速くなるのですが、WEXAL+KUSANAGI環境にして比較検証してみます。
検証環境は以下のとおり。
| KUSANAGI検証環境 |
|
|---|---|
| WEXAL+KUSANAGI検証環境 |
|
双方、アップデートは適用済みです。
また、テーマは無料のCocoonを利用し、Cocoonについている高速化設定は「すべてオフ」にして計測していきます。
記事の内容は、ちょうど良さそうな長さだったため、以下のものと同一にさせました。
画像も使いまわしているため、アップロードし直しただけの同じもの(画像のオリジンサーバーも検証環境内で構築)。
ただし、検証環境は広告の認証をさせていないため、一部の広告は出ていません。
KUSANAGI環境の場合
KUSANAGIを使って、画像はKUSANAGIに付属している「画像最適化を有効」にした場合です。
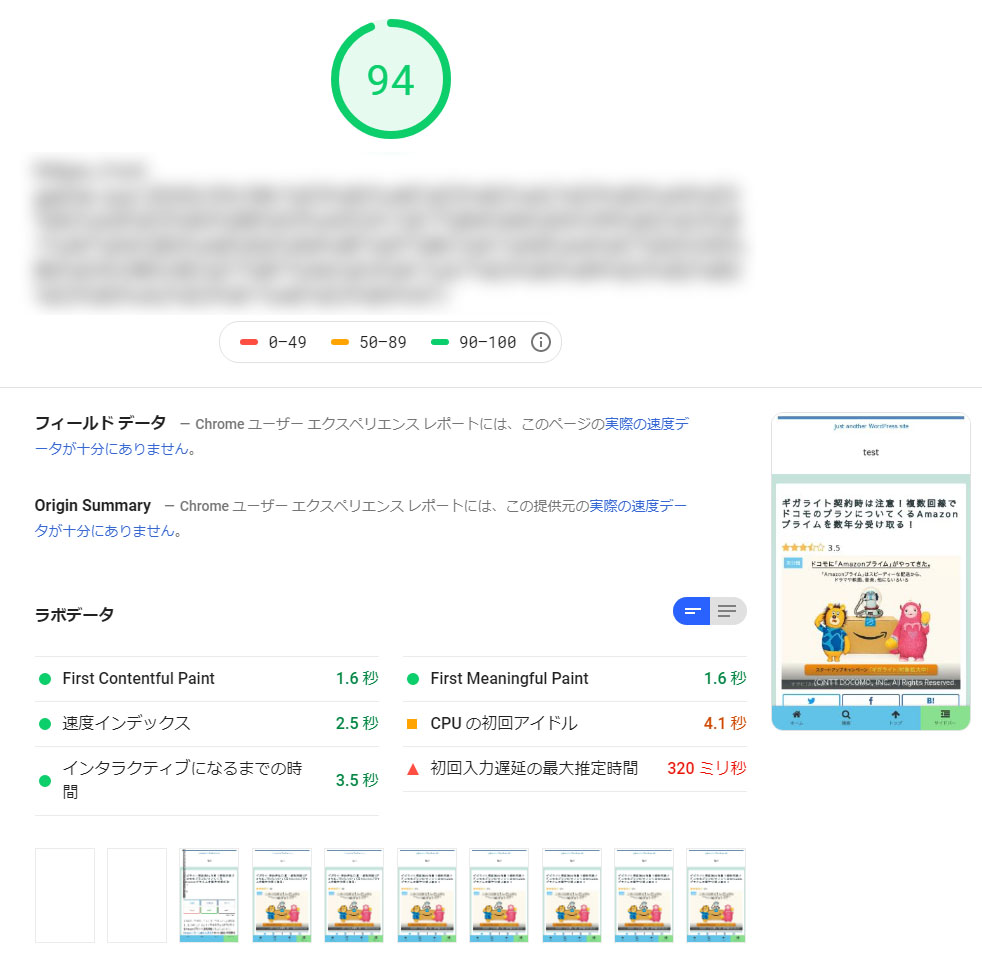
まずは、PageSpeed Insightsのモバイルスコアから。
思わず「なんじゃこら?」と思うほど、酷いスコアですね。
唯一いいのが、「初回入力遅延の最大推定時間」の項目だけ。
これに本番環境でAdSenseのような広告も増えていくとなると、とんでもないスコアを叩き出しそうな感じです。
しかし、ちょっと前の記述でもPageSpeed Insightsには触れたのですが、PageSpeed Insightsのスコアはたしかに悪かったです。
肝心なのは、実際の読み込みにどれほどの時間がかかるのかと言えるでしょう!
| PC環境 | iPhone Xシミュレーター環境 | |
|---|---|---|
| 1回目 | 74 requests 883 KB transferred 1.4 MB resources Finish: 310 ms DOMContentLoaded: 536 ms Load: 856 ms |
74 requests 1010 KB transferred 1.5 MB resources Finish: 684 ms DOMContentLoaded: 736 ms Load: 1.30 s |
| 2回目 | 74 requests 883 KB transferred 1.4 MB resources Finish: 652 ms DOMContentLoaded: 963 ms Load: 1.28 s |
74 requests 1009 KB transferred 1.5 MB resources Finish: 609 ms DOMContentLoaded: 865 ms Load: 1.16 s |
| 3回目 | 74 requests 883 KB transferred 1.4 MB resources Finish: 307 ms DOMContentLoaded: 537 ms Load: 851 ms |
74 requests 1009 KB transferred 1.5 MB resources Finish: 307 ms DOMContentLoaded: 537 ms Load: 851 ms |
| 4回目 | 74 requests 883 KB transferred 1.4 MB resources Finish: 506 ms DOMContentLoaded: 564 ms Load: 863 ms |
74 requests 1009 KB transferred 1.5 MB resources Finish: 581 ms DOMContentLoaded: 859 ms Load: 1.13 s |
| 5回目 | 74 requests 883 KB transferred 1.4 MB resources Finish: 333 ms DOMContentLoaded: 635 ms Load: 917 ms |
74 requests 1009 KB transferred 1.5 MB resources Finish: 333 ms DOMContentLoaded: 635 ms Load: 917 ms |
外部リソースとなる広告がほぼない検証環境ということもあり、当たり前っちゃ当たり前なのですが、KUSANAGIにしただけで、かなり高速化ができそうですね。
Loadに必要なのは、PCとモバイル双方の平均で、約1.01秒。
これだけでも、十分に速いサイトと言えそうです。
WEXAL+KUSANAGI環境の場合
KUSANAGIの検証環境に、WEXAL Page Speed Technologyを適用させてみたWEXAL+KUSANAGIにした場合です。
まずは、PageSpeed Insightsのモバイルスコアから。
あれ? KUSANAGI検証環境と大差ないですね。
確かにPageSpeed Insightsのスコアは若干上がったようですが、まだ数値は赤のまま。
計るときにおかしかったかなと、何度か試してみましたが、ラボデータの数値が若干変動する程度で、スコアはそのままでした。
そして、WEXALの本領発揮となったのか、気になる読み込みの速度です。
| PC環境 | iPhone Xシミュレーター環境 | |
|---|---|---|
| 1回目 | 74 requests 715 KB transferred 1.2 MB resources Finish: 782 ms DOMContentLoaded: 1.06 s Load: 1.38 s |
74 requests 745 KB transferred 1.2 MB resources Finish: 631 ms DOMContentLoaded: 890 ms Load: 1.20 s |
| 2回目 | 74 requests 715 KB transferred 1.2 MB resources Finish: 613 ms DOMContentLoaded: 914 ms Load: 1.20 s |
74 requests 745 KB transferred 1.2 MB resources Finish: 364 ms DOMContentLoaded: 626 ms Load: 921 ms |
| 3回目 | 74 requests 715 KB transferred 1.2 MB resources Finish: 364 ms DOMContentLoaded: 457 ms Load: 898 ms |
74 requests 746 KB transferred 1.2 MB resources Finish: 641 ms DOMContentLoaded: 770 ms Load: 1.23 s |
| 4回目 | 74 requests 715 KB transferred 1.2 MB resources Finish: 607 ms DOMContentLoaded: 892 ms Load: 1.19 s |
74 requests 746 KB transferred 1.2 MB resources Finish: 630 ms DOMContentLoaded: 898 ms Load: 1.18 s |
| 5回目 | 74 requests 715 KB transferred 1.2 MB resources Finish: 618 ms DOMContentLoaded: 913 s Load: 1.20 s |
74 requests 746 KB transferred 1.2 MB resources Finish: 365 ms DOMContentLoaded: 618 ms Load: 918 ms |
transferredやresourcesにデータ量の削減効果が現れているようですが、KUSANAGI単体の環境と比べて、読み込みにかかる速度は思わしくないようです。
Loadに必要なのがPCとモバイル双方の平均で、約1.13秒と、わずかにWEXAL+KUSANAGIにしたことにより遅くなってしまいました。
外部リソースや内部リソースも増える本番環境ならば、もっとWEXALの本領が出せたのかもしれませんが、シンプルなサイトだと効果は薄い模様です。
WEXALのAIが自動で最適化してくれていますが、手間を惜しまなければ、AIがより最適な挙動を見せてくれるのでしょう。
【おまけ】Cocoon高速化設定すべてON+WEXAL+KUSANAGI環境の場合
おまけとして、WEXAL+KUSANAGI環境の上で、Cocoonに備わっている「高速化」の設定にすべてチェックをつけて計測してみました。
まずは、PageSpeed Insightsのモバイルスコアから。
やっとまともな数値が見られました!
「初回入力遅延の最大推定時間」だけCocoonの高速化をしたことにより伸びてしまいましたが、その他の数値は目に見えて良くなっています。
ただ最適化したとしても、読み込みが遅ければ意味がありません。
| PC環境 | iPhone Xシミュレーター環境 | |
|---|---|---|
| 1回目 | 56 requests 690 KB transferred 1.2 MB resources Finish: 1.21 s DOMContentLoaded: 764 ms Load: 1.03 s |
56 requests 690 KB transferred 1.2 MB resources Finish: 1.06 s DOMContentLoaded: 620 ms Load: 833 ms |
| 2回目 | 56 requests 690 KB transferred 1.2 MB resources Finish: 636 ms DOMContentLoaded: 283 ms Load: 818 ms |
56 requests 690 KB transferred 1.2 MB resources Finish: 946 ms DOMContentLoaded: 614 ms Load: 1.21 s |
| 3回目 | 56 requests 690 KB transferred 1.2 MB resources Finish: 1.10 s DOMContentLoaded: 697 ms Load: 926 ms |
56 requests 690 KB transferred 1.2 MB resources Finish: 624 ms DOMContentLoaded: 278 ms Load: 921 ms |
| 4回目 | 56 requests 690 KB transferred 1.2 MB resources Finish: 1.08 s DOMContentLoaded: 654 ms Load: 912 ms |
56 requests 690 KB transferred 1.2 MB resources Finish: 1.09 s DOMContentLoaded: 626 ms Load: 908 ms |
| 5回目 | 56 requests 690 KB transferred 1.2 MB resources Finish: 754 ms DOMContentLoaded: 304 ms Load: 522 ms |
56 requests 690 KB transferred 1.2 MB resources Finish: 1.07 s DOMContentLoaded: 593 ms Load: 809 ms |
requestsとtransferredの数値がWEXAL+KUSANAGIのときよりもだいぶ減りましたね。
Loadに必要なのが、PCとモバイル双方の平均で、約0.89秒と最速になりました!
Cocoonの高速化設定によりLazy Loadが働いており、読み込んでいない画像があるため当然の結果でしょう。
ただ、WEXALが自動で最適化しているため、CSSやJavaScriptの縮小は効いていないのか、resourcesに大きな変化はなかったのがわかります。
WEXAL Page Speed Technology利用のメリットとデメリット
WEXAL(WEXAL Page Speed Technology)を利用・検証してみて、WEXALを使うメリットとデメリットが見えてきた気がします。
WEXALのライセンスも絡んでくる部分ですので、よく理解した上で、WEXALは使わねばなりません。
WEXALのメリット その1: 個人は無料で使える
WEXALは、個人であれば商用であっても無料で使うことができます。
引用:ご利用ガイド – KUSANAGI Marketplace
「ライセンスと利用可能な環境」を見ると、個人で使うパーソナルライセンスだと「個人利用」(非商用利用)しかできないようにも読み取れます。
しかし、無料のパーソナルライセンスを入手し、「AdSense表示やアフィリエイト広告などの商用利用」での運用も可能という旨で、WEXALを提供しているプライム・ストラテジー株式会社より回答を得ることができました。
アフィリエイターのような個人事業主もこれに含まれ、WEXAL Page Speed TechnologyをConoHa VPSのKUSANAGI![]() と合わせてWEXALの利用をすることもできるということです。
と合わせてWEXALの利用をすることもできるということです。
個人であれば無料で使えますので、安心してどんどんKUSANAGIと一緒に使ってみたいですね。
WEXALのメリット その2: 自動で最適化される
WEXALのインストールとライセンス認証、そして初期設定を済ませてしまえば、あとはWEXALにおまかせ!
勝手にWebP画像の生成を行ってくれますし、できるだけリソースを減らせるよう、自動でファイルの最適化を行ってくれます。
別途プラグインを入れる必要もなく、設定を弄り回す必要も減り、KUSANAGIを軽いまま使えるだけでなく、ちょっとしたミスでサイトが見られなくなる事態も防いでくれるものです。
また、最適化によるメリットが思わしくないようならば、WEXALを停止させるのも実に簡単。
SSHやConoHaのコンソールより、
cd /home/kusanagi/プロビジョン名 pst off pst runner off pst watch off
たったこれだけでオフにできます。
ConoHaのサイトに、WEXALのインストール手順から有効化の方法まで親切に書いてありますので、VPSを使えるユーザーならば困ることはないでしょう。
WEXALのメリット その3: さらなる高速化を目指せる
今回の検証では、新規環境状態だったためKUSANAGI単体の環境にわずかに読み込み速度が劣ってしまいましたが、データの圧縮は間違いなく効いています。
これは、たとえばこのサイトを丸々ConoHa VPSに移転させてKUSANAGIで動かしているだけの場合より、WEXALが加わることで本領を発揮すると思われます。
コンテンツがしっかり揃っているほど効果がありそうな結果でしたので、さらなる高速化を目指すならば、WEXALがあっても損はなさそうです。
ご自身の環境で検証してみて、WEXALは不要と思えば、オフにするのは簡単ですからね。
WEXALのデメリット その1: 法人は有料
WEXALを個人(個人事業主)が利用する場合には無料でしたが、法人が利用する場合には有料のライセンスが必要です。
引用:ご利用ガイド – KUSANAGI Marketplace
法人名義で運用するサイト、より具体的には「運営元のページに法人名が記載されている場合」は、本番環境で使いたい場合にはスタンダードライセンスを利用しなければならないというのが、プライム・ストラテジー株式会社の回答でした。
もちろん、検証・開発環境であれば、無料のデベロッパーライセンスを法人でも利用が可能ですが、そのままの環境を本番環境に持ち込めないため、法人でWEXALを使いたい場合には、最終的にはスタンダードライセンスが必要となってきます。
個人(個人事業主)が法人のサイトを立ち上げる(移転させる)手伝いをした場合にも、該当法人はスタンダードライセンスを購入しなければならないため、委託する場合は特に油断してはなりません。
料金はCPUのコア数で変動しており、KUSANAGI推奨となる4GB以上のプランとなるConoHa VPSの4GBプラン![]() の詳細を見ると、CPUコア数は4コアですので、ConoHa VPSで4GBプランを使うならば、スタンダードライセンスは月額7,200円のものが必要になります。
の詳細を見ると、CPUコア数は4コアですので、ConoHa VPSで4GBプランを使うならば、スタンダードライセンスは月額7,200円のものが必要になります。
無料のデベロッパーライセンスで動作を確認し、有料のスタンダードライセンスを契約して本番環境に適用させる流れになります。
WEXALのデメリット その2: VPS初心者には面倒
レンタルサーバーと違いVPSで動かすのがKUSANAGIですので、KUSANAGIを必要とするWEXALは、それなりの知識があるか、調べてどうにかなる技術がなければなりません。
VPS初心者で、KUSANAGIもConoHa VPSで使えるかんたんKUSANAGIインストールイメージをそのまま使うだけ、というレベルの方の場合、SSHだのコンソールだの、ちんぷんかんぷんでしょう。
ConoHaの公式サイトにも、順を追ってわかりやすい利用開始までの手順が書かれていますが、理解できなければ使うことができません。
[6] 確認したサブスクリプションキーを利用してアップグレードコマンドを実行します。 # kusanagi upgrade kusanagi --edition business|premium --use production|staging|development|personal --key xxxx-xxxx-xxxx-xxxx
手順の中でも、これはちょっと複雑。
WEXALのライセンスを手に入れるために必ずアクセスする、KUSANAGI Marketplaceのページに例があるのですが、
kusanagi upgrade kusanagi --edition premium --use production --key xxxx-xxxx-xxxx-xxxx
このような一文になります。
そんな例を見なくても意味を理解できるならば簡単ですが、コマンドの打ち込みでつまずきが多いと、初めに設定するだけとは言え、面倒な感じは否めません。
WEXALのデメリット その3: 絶対に読み込みが高速化するわけではない
今回の検証結果でも明らかになったとおり、公式動画にあるような高速化が必ずしも実現するとは限りません。
むしろ、KUSANAGIだけで運用したほうが速いケースもあるという例ができたでしょう。
WEXALのプログラムをインストールすると、約1GBの容量を必要とするため、それだけVPSサーバーの容量を圧迫します。
ConoHa VPSの1GB以上のプランならば、以前より増量したSSD 100GBの容量があるためすぐいっぱいにはなりにくいですが、実際に使ってみて高速化のメリットとSSD残量とを天秤にかけて、使い分けが必要になるケースもあるでしょう。
さらに、WEXALのAIは単純なページであればいいのですが、VPSのスペックが低いとWEXALにCPUリソースを大量消費されてしまいます。
1つのVPSサーバーに複数のサイトを構築しており、そのすべてでWEXALを使う場合には、より負荷に対する注意が必要となる部分です。
WEXALを商用利用するならライセンス区分に注意!【まとめ】
WEXALはデータを圧縮し、次世代フォーマットのWebP画像も自動的に生成してくれるすばらしいシステムですが、商用利用をするならばライセンス区分に注意が必要です。
おさらいをしておくと、
引用:ご利用ガイド – KUSANAGI Marketplace
個人(個人事業主)は無料のパーソナルライセンス、法人は有料のスタンダードライセンスが必要となります。
法人名義で本番運用するのであれば、そのサイトが商用であるかを問わず、スタンダードライセンスを選ばねばなりません。
あくまでも「商用もできます」というお話で、本番環境でWEXALを使うのであれば、VPSの料金のほかにもスタンダードライセンスの料金が必要です。
個人(個人事業主)の場合には、無料のパーソナルライセンスで、商用でも非商用でも使うことが可能です。
また、ConoHa VPSではWEXALが簡単に利用できますが、KUSANAGIが使えるだけのクラウドサーバーだと利用できないこともあるため、WEXALのためにKUSANAGIを使ってみようとするならば、1時間単位で支払いをすればいいConoHa VPSがおすすめ。
新規契約ならば、個人法人問わず、入会特典クーポンがもらえるのも嬉しいですよね。
個人契約ですので法人の場合はわかりかねますが、今のところ個人契約していると、誕生日に別途誕生日クーポンがもらえたりします!
KUSANAGI managerでKUSANAGIサイトの管理も楽になっていますし、ConoHa VPSとKUSANAGI、そしてWEXALの組み合わせで、どれほどご自身のサイトが高速化できるか、試してみてください。















コメント