先日、レイヤーについてアニメでも使われているというお話をしましたジャム君です。

レイヤーを使えば、比較的単純に同じような動きをさせられます。
まあ、持っている素材が素材だったので、完コピは無理ですよ?
あと、瞬きはめんどくさかったので、作業してません(笑)
用意した素材
まずは、ワコムの液タブ。

こちらの製品ページから、画像は借りてきています。
これが大きく回転しているわけですね。
画像の四隅と液晶部分を、透過させている状態です。
続いて、キャラの画像。

ティラノビルダーで使うことのできるよう、用意されている素材の1つです。
胴体が長すぎると邪魔なので、今回はカットしてあります。
そして、液タブの背景。

素材提供元:きまぐれアフター
さらに、全体の背景になっている画像。

素材提供元:ぐったりにゃんこ
以上のようなものを組み合わせて制作しましたよ。
サイズはバラバラでしたが、レイヤーとして重ねていたAfter Effectsで何とか微調整。
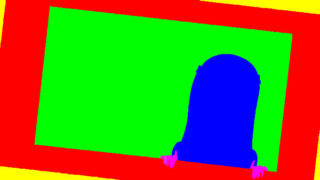
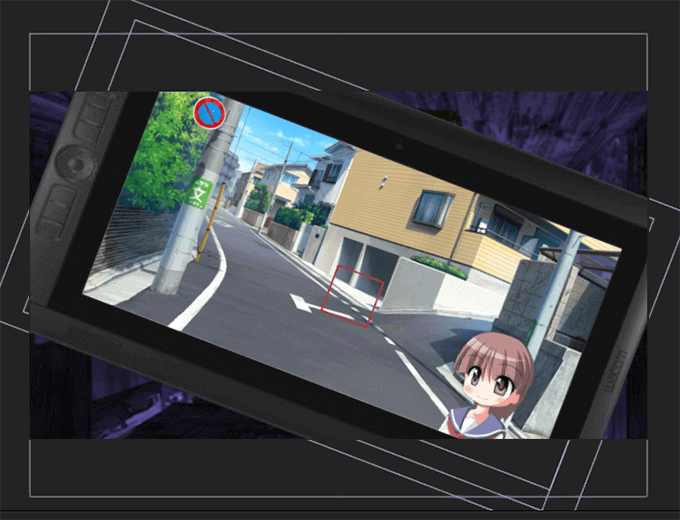
レイヤーとして重ねていくと
レイヤーとしてしっかり重ねていく作業を行うと、こんな形で作れていることがわかります。

中央の赤い四角は、After EffectsでNull(ヌル)と呼ばれている要素で、一番後ろの背景以外は同じ回転をしてもらうために用意した親要素です。
それぞれのパーツに対して動きの指定を加えてもいいのですが、複雑になればなるほど面倒なんですよね。
直す時にも面倒ですし。
同時回転させるなんていう動作は、Nullを使うと便利です。
Nullを親にして、Nullを回転させれば同時に回ってくれますからね。
もちろん、親に指定していない一番後ろの背景は回転していません。
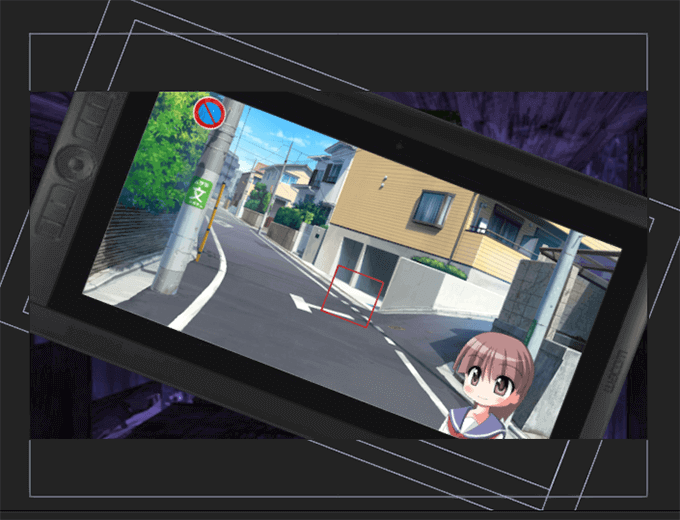
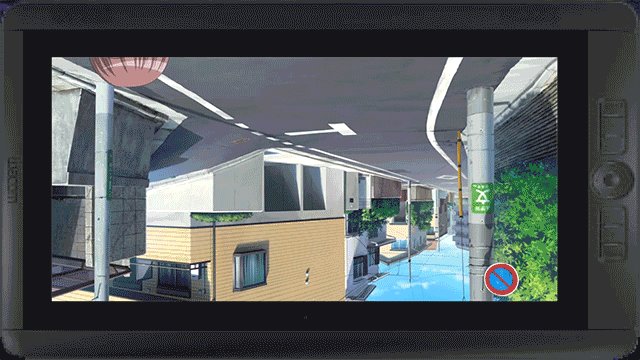
完成品は・・・
で・・完成したものはというと、こちらです!!

GIFアニメにしてあるので、多少色は少なくなっています。
ただ、あのオープニングのようにちゃんと動いているでしょ?
前後関係も間違ってはいません。
一番後ろの背景も、回転してしまってはいません。
と、レイヤーを使って位置関係を考えていけば、素人でもちゃんとこんな動きも作れるってことなんですね。
当然動画でもですが、ノベルゲーム制作での立ち位置もわざと後ろにすることで見せない、なんてこともできちゃうわけですね。
まとめ
レイヤーは偉大なり。
何も難しいことはなく、デジタルで考えずにアナログ的に考えてみればいいんです。
透過している部分は薄い紙、色を使ったりして透過していない部分は厚い紙、と考えてみましょう。
後ろからどういう順番に並んでいればいいのか、前には何があるべきなのか、それがよくわかってくるはずですよ。



コメント